
アプリ開発の企画・設計は、スマートフォンアプリ開発において最も重要な初期フェーズのひとつです。
スマートフォンの普及に伴い、日常的にさまざまなアプリを利用するのが当たり前となった今、どのようなマーケティング施策やサービスを展開するにしても、アプリの存在は欠かせません。
新しい事業に合わせてアプリをリリースしたいと考えている方の中には、「そもそもアプリはどうやって作るのか?」と不安に感じている方も多いのではないでしょうか。
アプリ開発において、「企画」と「設計」の段階でどれだけ質の高い準備ができるかが、その後の開発やリリースの成功を大きく左右します。
たとえご自身がプログラミングや設計に詳しくなかったとしても、信頼できる開発チームと連携すれば、アイデアをカタチにすることは可能です。
ただし、スムーズなコミュニケーションと高品質な開発を実現するためには、社内やご自身であらかじめ情報を整理したうえで外注先に伝えることが非常に重要です。
今回の本記事では、アプリのアイデアを形にするための企画段階から、要件定義、UI/UX設計までの流れをわかりやすく解説します。
目次
- アプリ開発における企画・設計の重要性
- アプリ開発の企画段階で検討すべきポイント
- 要件定義で明確にすべき内容
- UI/UX設計の基本ステップ
- 開発フェーズ前の最終確認事項
- アプリ開発の企画・設計を外注する際のベンダー選定ベストプラクティス
- まとめ:アプリ開発の成功は「最初の設計」で決まる
- よくある質問(FAQ)
アプリ開発における企画・設計の重要性
アプリ開発の現場では、開発後半で「想定と違った」「必要な機能が漏れていた」という事態がよく起きます。これらの多くは、企画と設計フェーズの甘さに起因しています。
・このフェーズで必要なのは、以下のような視点です:
・誰の課題を解決するアプリなのか?(ユーザー視点)
・なぜその機能が必要なのか?(業務課題の視点)
・どう使ってもらうのか?(UI/UXの視点)
この段階を丁寧に行うことで、ムダな開発コストを削減し、ユーザーに使われるアプリを実現できます。
アプリ開発の企画段階で検討すべきポイント
アプリの目的とビジネスゴール設定
アプリを作る前に、なぜそのアプリを制作するのかを再考する必要があります。
そこでは、「誰の?」、「どんな悩みを?」、「どうやって効果的・効率的に解決できるか?」などに答えなければなりません。
ただし、裏を返せば、これらの情報が明確になっていると、その後のプロセスが進みやすくなります。
そのため、以下の必要項目をよく検討し、企画書に盛り込んでいきましょう。
| ビジネスゴール | アプリを作る目的は何ですか? |
|---|---|
| ユーザゴール | ユーザがそのアプリを通じて実現できることは何ですか? |
| コンセプト | どういった機能を想定していますか?できるだけ具体的に |
| 強み・優位性 | 競合・類似アプリは何ですか? それらに比べて独自性や強みは何ですか? |
次、ビジネスゴールを設定しましょう。
ビジネスゴール設定とは、ビジネス上定量的なKPIを設定することで開発のゴールが明確にすることです。
 Step 1:
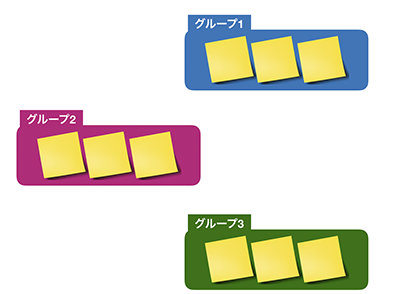
まずアイディアが出たら紙にどんどん書き出しましょう。ブレインストーミングで付箋を使ってアイディアを書き出すこともあります。
Step 1:
まずアイディアが出たら紙にどんどん書き出しましょう。ブレインストーミングで付箋を使ってアイディアを書き出すこともあります。 Step 2:
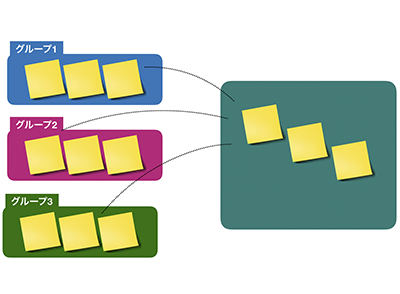
付箋をグルーピングして、各グループに名前を付けます。
Step 2:
付箋をグルーピングして、各グループに名前を付けます。 Step 3:
そして、各グループから重要なものを抜き出してゴールを決定します。
Step 3:
そして、各グループから重要なものを抜き出してゴールを決定します。ターゲットユーザーの明確化
ユーザゴールとは、そのアプリを通じてユーザが達成できることです。
まず、アプリを使用するユーザー像をできるだけ具体的に設定します。年齢、性別、職業、利用シーン、デジタルリテラシーなどを考慮しましょう。さらに、B2B(法人向け)かB2C(一般消費者向け)によって、UI設計や導線設計に大きな違いが出るため、ターゲットに応じたユーザー体験設計が必要です。
そのためにはまた、ターゲットユーザが誰なのかを知る必要があります。ユーザゴールはすなわち、そのターゲットにどんな価値を提供したいか、どんな体験をさせたいかを考えることが同時にアプリのコアを決めることにつながります。
実際には、「こんなアプリを作ろう」と発想し、大体のアプリの機能などが決まってからユーザゴールを考えるという順序になる場合もあるでしょう。

競合調査と差別化戦略
次の段階では、同様の機能や目的を持つアプリを調査し、どのようなUXや機能が標準的なのか、どの部分に改善の余地があるかを洗い出します。
その上で、自社アプリならではの価値(使いやすさ、スピード、デザイン、連携機能など)を明確にし、他社との差別化ポイントを企画段階で提示できることが重要です。
アプリのコンセプトを決める
ここまでで、どんなアプリにするか、大体のイメージが湧いてきたかと思います。
次はアプリのコンセプトを決めましょう。コンセプトは、「どんなアプリなのか」を一言で表したものです。コンセプトもユーザゴールと同じで、考える順序は最後の方になるかもしれません。
ビジネスゴールとユーザゴールの二つを満たしたコンセプトを考えてみましょう。
アプリの具体的な機能を考える
ビジネスゴールとユーザゴール、コンセプトを決め、大まかなアプリの方向性が見えてきたら、次は具体的な機能を考えていきます。既存の類似アプリなどを参考にしながら、必要と思われる機能を書き出していきましょう。
- 機能を思いつく限り書き出す。
- コンセプトやゴールと照らし合わせながら、必要な機能を絞り込んでいく。
対応プラットフォームの選定
アプリをどのプラットフォームに対応させるかを決定します(例:iOS、Android、Web)。
さらに、FlutterやReact Nativeなどのクロスプラットフォーム技術を用いることで、コストと開発期間の最適化を図ることも検討しましょう。
ターゲットや予算、メンテナンス体制を加味して、最適な構成を選びます。
アプリの優位性・独自性・強みを把握する
作ろうとしているアプリには、類似アプリ・競合アプリが既に存在しているかもしれません。それではなぞそのアプリを作るのでしょうか。きっと何かしらの独自性を発揮できるからですよね。
アプリをユーザに使い続けてもらうことはそう簡単ではありません。何かしらユーザにダウンロードする動機、そしてその後も使い続けてもらえるような動機を与えなければなりません。
強みを企画書に記載しておくことで、アプリ開発に関わる全ての人に端的にそのアプリの特徴を伝えることができます。開発を外部に依頼する場合、特徴や強みが明確であればあるほど、開発側としても機能の提案などが行いやすくなります。競合サービスにはどんなものがあって、自分たちのサービスはどう違うのかは、企画書に記載し社内外のメンバーに伝えておいた方がよい重要なポイントです。
| 機会 | 脅威 | |
|---|---|---|
| 強み | ||
| 弱み |
要件定義で明確にすべき内容
要件定義は開発会社と同じゴールを共有するための設計図です。ここが曖昧だと、開発後に手戻りが発生しがちです。
機能要件
・ユーザー登録、ログイン、管理画面、通知機能、チャット機能、検索機能など、アプリに必要な具体的な機能を一覧にします。
・各機能の重要度に応じて「MUST(必須)」と「WANT(できれば欲しい)」に分類し、開発優先度を明確にします。
非機能要件
・表示速度や同時アクセス数、処理性能、バックエンドの安定性など、性能面での基準を設定します。。
・SSLの導入、ログインの2段階認証、ログの保管ポリシーなど、セキュリティ要件も具体的に定めます。
技術要件と外部連携
・使用予定の技術スタック(例:React, Node.js, Firebaseなど)や、外部API・既存社内システムとの連携要件を明記します。。
・特に、社内システムとの連携がある場合は、データ形式や通信仕様、制約条件などの技術的制限を整理しておく必要があります。
UI/UX設計の基本ステップ
アプリの企画書ができたら、次は設計をしましょう。
見た目だけでなく、「使われる設計」を意識したUI/UX設計が重要です
ここで言う設計とは、システムを開発することではありません。
頭の中にあることを整理し、企画を検証したり、ディレクターや開発会社との認識齟齬をなくすために行う工程です。

 設計で特に決めなければならないポイントは以下のような項目です
設計で特に決めなければならないポイントは以下のような項目ですユーザがアプリでできることを整理する
企画編では、アプリの機能案を出しました。
設計編では、その機能をユーザ視点で詳しく書いてみましょう。
機能案を決めたとき、頭の中には実際にユーザがアプリを使っている様子が浮かんできたはずです。
それを文章にしてみましょう。このように、ユーザがアプリを使ってできることを「ユーザストーリー」と言います。
ケーススタディ
例えば、「コメント機能」とだけ書いてあってもよくわかりません。
ユーザストーリーでは、以下のように記載しましょう。
- 購入者は、商品情報にコメントを投稿することができる
- 購入者・出品者は、商品情報に投稿されたコメントを見ることができる
- 購入者は、出品者にコメントすることができる
- 購入者は、出品者に投稿されたコメントを見ることができる
ユーザストーリーが思い浮かばない場合は、機能に加えてターゲットや利用シーンを思い浮かべてみましょう。
例えば、こまめで礼儀正しい出品者を考えた時、購入者からのコメントには返信したいはずです。
そこから導けることは、コメント機能に下記のユーザストーリーが加わります。
- 出品者は、コメントを投稿した購入者に返信することができる
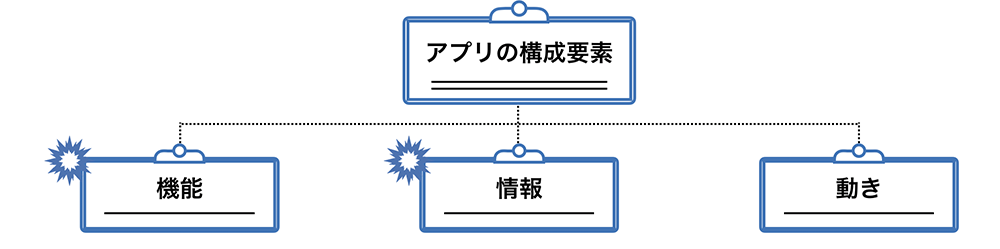
ユーザがアプリで見ることができる情報を整理する
次の行程では「ユーザがアプリを使用する場面で、画面越しに見ることができる情報を整理する」ことに注力します。
- ユーザストーリーを達成するために必要な情報を考える
ユーザストーリー(誰が、何を、どうする)の「何を」に当たる部分は、アプリに最も必要な情報です(一部「どうする」の部分にも含まれることがあります)。 被っていたり、別の情報の一部になっている情報はまとめてしまって構いません。 - 「項目」と「要素」の一覧表を書く
上記のように、情報を抽出したら、ユーザがアプリで見られる情報を一覧表にします(ケーススタディ参照)。過不足があっても構いません。
大事なのは、頭の中にあることを可視化することです。
ユーザストーリーを決める際に、アプリの画面を想像したと思います。その時に何が見えましたか?また、参考にしたアプリには何が書いてありますか?
| 項目 | 要素 | 説明 | 備考 |
|---|---|---|---|
| 商品情報 | 商品名 | 商品名。長くても全部表示する。 | |
| 出品者名 | 出品者名 | ||
| 商品詳細 | 商品を説明する文書。200文字くらい。 | ||
| 価格 | 商品の価格。1円以上であればOK。 | ||
| 出品期限 | 商品を出品する期限。延長可。 |
可能であれば、制約条件や情報タイプも書こう
上記はユーザから見える情報しか書きませんでしたが、運営者や他のユーザが見る情報を書いても構いません。ただし、ユーザのタイプによって情報を出し分ける場合には、一覧表に「ユーザ」列を追加し、該当するユーザタイプを書いておきましょう。
ユーザがアプリをどのように使うかを整理する
ユーザストーリーと情報が決まったら、次はユーザがアプリをどのように使うかを考えましょう。
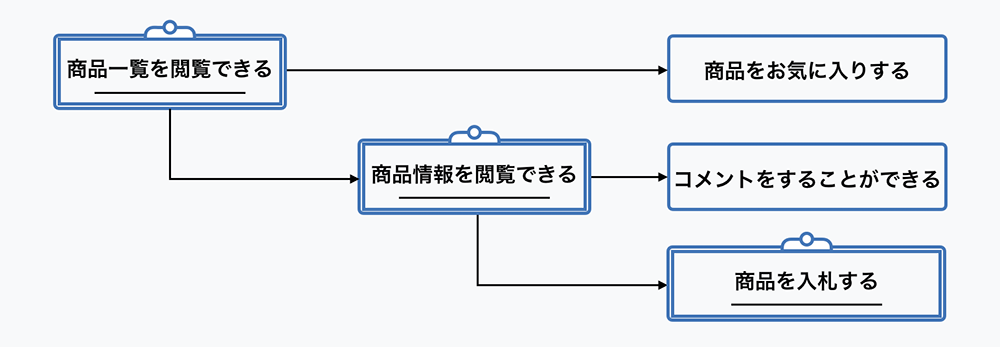
- ストーリーツリーを作る
前述のユーザストーリーは粒度が細かいため、これを繋げていくことでストーリーツリーを作ることができます。 ユーザストーリーをどんどん繋げていくと、最終的にはいくつかの終点を持ったツリー状の構造になります。 特に重要なユーザーストーリーをつけるなどしましょう。 - ケーススタディ
例えば、「ユーザは、商品情報にコメントを投稿することができる」というユーザストーリーを達成するためには、商品を選択しなければなりません。 なので、「ユーザは、商品一覧を閲覧できる」「ユーザは、商品情報を閲覧できる」といったユーザストーリーがあれば、これらを組み合わせて以下のような流れを作ることができます。
整理の例
- ユーザは、商品一覧を閲覧できる
- ユーザは、商品情報を閲覧できる
- ユーザは、商品情報にコメントを投稿することができる
※ストーリーツリーは画面遷移図ではありません。
ユーザストーリーの流れから画面をイメージする
ユーザストーリーの流れを作ることができたら、次は画面をイメージしてみましょう。画面をイメージするときは、ユーザストーリー単体で考えずに、流れに沿ってイメージしましょう。
なお、画面イメージはプレゼンテーションツールなどの丸や四角の図形を使った簡単なもので構いません。
今回は、1ユーザストーリーにつき1画面として考えてみましょう(場合によって、2つのユーザストーリーで1つの画面が適切なケース、または1つのストーリーで2つ以上の画面が必要なケースもあります)。大切なのは、ユーザがしたいことと画面がマッチすることです。
ケーススタディ

アプリマップと画面詳細仕様書を作ろう
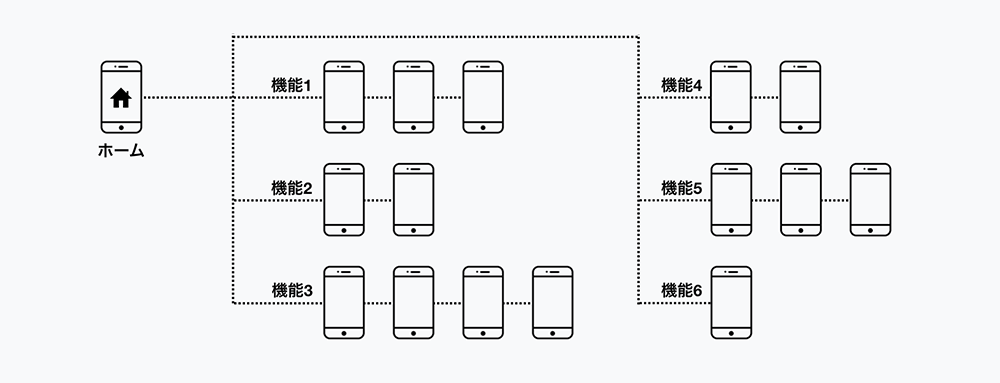
作ってみた画面イメージを並べて、アプリマップ(Webサービスで言うところのサイトマップ)を作ってみましょう。
これでおおよその画面数がわかります。また、それぞれの画面について、詳細な仕様も書いてみましょう。
あなたがアプリ設計のプロではない限り、これまで作った設計をそのまま仕様書にできなくても心配することありません。アプリ設計のプロがあなたが作った設計の情報を基に、様々な観点から再設計し、仕様書に落とし込むことができるからです。
これまでの工程はあくまでも頭の中の整理です。整理することで、アプリ設計のプロとのコミュニケーションがスムーズに行うことができ、認識の齟齬をなるべく抑えたアプリの設計が可能になるのです。
ケーススタディ

開発フェーズ前の最終確認事項
企画・設計・要件定義・UI/UX設計が完了したら、実際の開発に入る前にいくつかの重要なチェックポイントを整理し、関係者間で共通認識を持っておくことが不可欠です。
以下のポイントを確認することで、開発中のトラブルや手戻りを最小限に抑えることができます。
設計データの最終確認
・すべての画面に対するUIデザインデータ(FigmaやAdobe XDなど)が揃っているか確認します。 ・各画面の状態(エラー時・ローディング時・スマホとPCレイアウトなど)も含めて網羅されているかをチェックします。
API仕様・外部連携仕様のドキュメント整備
・使用するすべてのAPIについて、エンドポイント、パラメータ、レスポンス構造、エラーハンドリング等を明記した仕様書を整備します。 ・外部システムやデータベースとの連携部分がある場合は、その通信方法や認証方式、タイミングなどもドキュメント化しておきましょう。
開発チームとのキックオフミーティング
・開発チーム(社内または外部委託先)とのキックオフミーティングを実施し、ゴール、スケジュール、役割分担、進捗共有方法(Slack、Backlog、Jiraなど)を明確にします。 ・このタイミングで、懸念点やリスク、技術的な制約についても事前に共有し、プロジェクト全体の方向性を一致させることが重要です。
アプリ開発の企画・設計を外注する際のベンダー選定ベストプラクティス
アプリの企画・設計フェーズを外部ベンダーに依頼する場合、適切なパートナー選びが成功のカギとなります。以下のベストプラクティスを押さえておくことで、失敗リスクを大幅に減らせます。
業界・ユースケースの理解度を確認する
類似業界や同様のアプリ種別(業務系・教育系・B2Cなど)の実績があるかどうかは非常に重要です。企画段階からユーザー視点で提案してくれるベンダーは信頼できます。
要件整理やUI/UX設計のプロセスが明確か
「どのように要件をまとめるか」「誰がどうやってUIを設計するのか」など、ワークフローが体系化されているかをチェックしましょう。FigmaやNotionなどを活用して、視覚的に進捗を共有できる体制が望ましいです。
日本語での要件定義サポート体制があるか
オフショアの場合、日本語での要件定義支援やドキュメント整備が可能かどうかを確認しましょう。BrSE(ブリッジSE)がいるチームは、文化・言語の壁を乗り越えてプロジェクトを円滑に進めやすいです。
フィードバックループが早く、提案力があるか
単に「言われたものを作る」のではなく、改善提案や代替案を出してくれるベンダーは、長期的に信頼できるパートナーになります。
企画~開発~保守まで一貫対応できるか
将来的な機能追加や運用も見据えて、一気通貫で対応できる体制を持つ企業を選ぶと、フェーズごとの連携ミスを減らせます。
カオピーズでは、アプリ開発の企画〜設計〜開発〜運用までワンストップで対応できる体制を整えています。特に日本語での要件整理とUI/UX提案に強みを持ち、多くの日系企業様からご評価をいただいております。
まとめ:アプリ開発の成功は「最初の設計」で決まる
アプリ開発の成功には、「何を作るか」「誰のために作るか」「どうやって使われるか」を最初に明確にしておくことが欠かせません。
そのためには、企画・要件定義・UI/UX設計という前工程を丁寧に進めることが最も重要です。
また、外部ベンダーと連携する場合でも、目的や要望をきちんと共有し、伴走してくれるパートナーを選ぶことが成功への近道です。
アプリ開発をご検討中の方は、ぜひ早い段階で信頼できる技術パートナーにご相談ください。
お見積もり・ご相談はこちら
よくある質問(FAQ)
- Q1. 要件定義書はどこまで詳細に書くべきですか?
- できるだけ具体的に記載することをおすすめします。特に業務系アプリでは、画面遷移・入力項目・エラーメッセージまで含めると認識齟齬を減らせます。カオピーズでは、開発前にBrSEが日本語で丁寧にヒアリング・ドキュメント化を支援しています。
- Q2. 企画段階でプロトタイプは必要ですか?
- 可能であれば簡易プロトタイプを作成することで、ステークホルダーや開発側との認識を合わせやすくなります。Figmaなどを活用すれば、低コストで作成可能です。カオピーズもFigmaベースでのUI提案を得意としています。
- Q3. UI/UX設計は社内でもできますか?
- 可能ですが、開発との整合性やトレンドに基づいた設計が求められます。UIだけでなく、UXフローを重視することでユーザー満足度を高められます。カオピーズでは、UI/UX専門チームが要件に応じた設計をご提案します。
- Q4. 外注先にはどのタイミングで依頼すべきですか?
- 企画・要件定義のたたき台ができた段階で相談すると、実現可能性のフィードバックも得られます。カオピーズでは、企画段階からの伴走支援にも対応しています。
よく読まれている記事








