


Flutter vs React Native|クロスプラットフォーム開発の選び方と比較
クロスプラットフォーム開発は、iOSとAndroidの両方に対応するアプリを効率的に開発できる手法として注目されています。特に人気の高いフレームワークがFlutterとReact Nativeです。
当社ではモバイルアプリを開発する場合、これまではiOSアプリならSwift、AndroidアプリならKotlinを使うことが一般的でした。しかし、この2、3年程でクロスプラットフォームのアプリ開発案件が増加しています。モバイルアプリを迅速で効率的に開発しながらコストを抑えたいとの要求が増えている背景にあります。そのミッションを果たすためには、 Flutter(フラッター)とReact Native(リアクトネティブ)といったハイブリッドフレームワークを利用しています。
今回は、当社開発者がその2つのフレームワークを実際使った経験から、特徴と違いについてご紹介します。それぞれの特徴・メリット・デメリットを比較し、どちらを選ぶべきかをわかりやすく解説します。
目次
クロスプラットフォーム開発とは
クロスプラットフォーム開発とは、単一のコードベースで複数OS(iOS、Androidなど)に対応したアプリを開発する手法です。
クロスプラットフォーム開発により開発コストの削減やリリーススピードの向上が期待できます。代表的なフレームワークがFlutterとReact Nativeです。
Flutterとは
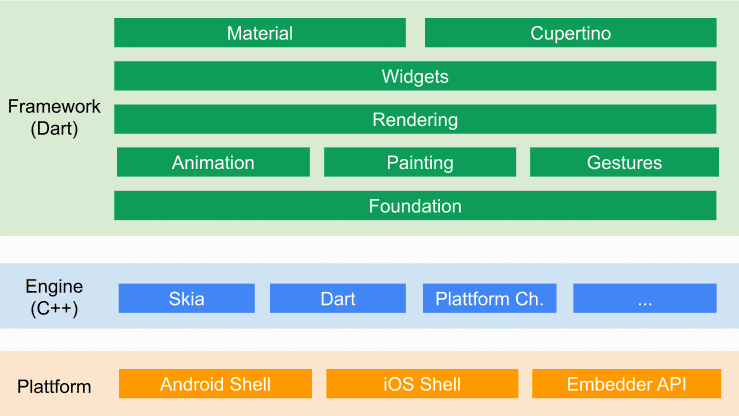
FlutterはGoogleが開発したUIフレームワークで、美しいUIと高速なパフォーマンスが特徴です。独自のレンダリングエンジンを搭載し、ネイティブに近い表現が可能です。
FlutterはDartを使用します。これについては、シリーズの最初の投稿で詳しく説明しました。 Dartはかなり新しいものですが、この言語の学習曲線は、特にC#とJavaに精通した経験豊富な開発者にとってはそれほど急ではありません。
FlutterはSkiaライブラリを利用して2Dグラフィックスのレンダリング処理を実装します。ネイティブコンポネントを使用せず、自らのウィジェットを作ります。ネイティブコンポネントと似たようなウィジェットを作るために、Material(Androidアプリ用)とCupertino(iOSアプリ用)の2つのテーマを提供しています。

Skiaライブラリを利用して2Dグラフィックスのレンダリングを処理することで、GPUパワーを生かした上でUIリフレッシュ速度60fpsを可能にし、 ネイティブアプリ のような性能を提供します。
Dart言語を使用することでフラッターがソースコードからネイティブコードにコンパイルできます。コンパイル済みのapk・ipaファイル容量は4~6MBくらいしか増加しません。
Flutterのメリット
- ネイティブ並みのパフォーマンス
- カスタマイズ性の高いUI
- 豊富なウィジェットライブラリ
- Google製サービスとの親和性が高い
Flutterのデメリット
- アプリ容量がやや大きくなりやすい
- 一部ライブラリやプラグインの成熟度が低い場合がある
React Nativeとは
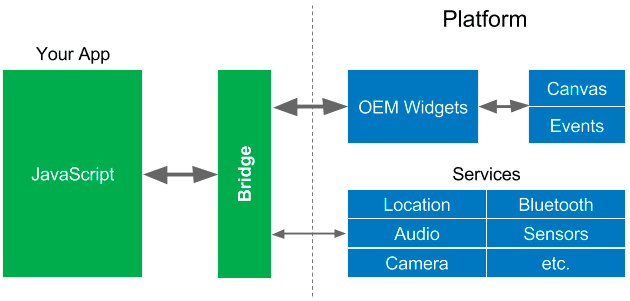
React NativeはMeta(旧Facebook)が開発したJavaScriptベースのフレームワークで、Web開発経験者にとって学習コストが低いのが特徴です。
React NativeはJavaScriptで動作します。これは広く採用されている言語であり、オンラインコミュニティからの多くのサポートと多くの成功したモバイルおよび Webアプリケーション の実績があります。

また、 React Native はブリッジを利用してOEMウィジェットにアクセスします。ウィジェットへのアクセス頻度が高い場合(アニメーション、映像を取り扱う時には60回/秒まで)、性能問題に繋がることが多いです。ブリッジを利用することと ネイティブコード にコンパイルできないことにより、React Nativeで開発されたアプリは ネイティブアプリ より容量が大きい傾向にあります。
React Nativeのメリット
- JavaScriptスキルで開発可能
- 豊富なライブラリとコミュニティ
- ホットリロードによる開発効率の高さ
- 実績が豊富で安定性が高い
React Nativeのデメリット
- 一部ネイティブ機能には追加開発が必要
- パフォーマンス面でFlutterに劣る場合がある
クロスプラットフォームの特徴
ホットリロード
FlutterとReact Nativeはどちらもホットリロードをサポートします(React Nativeではファストリフレッシュと呼ばれます)。そのため、FlutterかReact Nativeで開発している途中で、ソースコードを変更した時にリビルドしなくてもアプリに即反映し、変更結果をすぐに確認することができます。
コードベース
FlutterとReact Nativeはどちらも、一つのコードベースでiOS、 Android、Web の全てに対応することが可能です。
コミュニティー
React NativeはFlutterに比べて、3年程早く市場に出ているし、JavaScriptがより広く使用されているため、経験やノウハウを共有するコミュニティーは大きいです。その結果、React Native用のライブラリーはFlutterのより多く、Flutterを使う場合にはネイティブ言語でのカスタマイズ作業が多々出てきます。
とはいえ、数多くのReact native用ライブラリーの中には、低品質なものやメンテナンスされていないものがいっぱいあるので要注意です。
言語
前述のように、FlutterはDartという新しい言語を使用します。Dartはオブジェクト指向言語の一つであり、認知度はまだ比較的に低いですが、勉強しやすい言語です。特にJava、 C#の経験を持つ方にとっては、簡単にマスターできるのでしょう。
React Nativeは多くの人に愛用されるJavaScriptの他にTypescriptも使用できます。Webアプリ開発経験がある方に向いているかもしれません。
ドキュメンテーション
ドキュメントとIDEのサポートは、開発者にとって効率的にコーディングするために不可欠な要素の一つです。
React Nativeといえば、ドキュメントは非常に充実しています。ただし、React Nativeのドキュメントの一部は、主にオープンソースの性質のため、不器用で紛らわしく作成されている場合があります。
一方、Flutterのドキュメントはちゃんと整理されており、比較的に綿密であると考えられます。フレームワークには、React Native開発者向けに書かれたドキュメントもあり、古いツールから新しいツールへの移行を支援します。この場面では、Flutterの方が学習者に優しいと言えるのでしょう。
コードプッシュ
React Nativeはコードプッシュというとても有益な機能を提供しています。セキュリティー対策やバグのホットフィックス、ゲームの新規イベントの各種パラメータ変更など、App Store審査を待ちたくないようなケースが多いです。この時、アプリの変更がWebページのように動的にできれば便利ですが、コードプッシュ機能はそんなことを可能にしてくれます。
ちなみに、Flutterはまだこの機能をサポートしていません。
開発スピード
競争が激化している現代のマーケットにおいては、開発スピードが最も重要なポイントの一つになっています。FlutterとReact Nativeはどちらもクロスプラットフォーム、プラグインやライブラリをサポートし、開発の効率化を図り、モバイルアプリのサービスインまでの時間を短縮することができます。
Flutterで使われるDartは比較的に新しい開発言語なので開発者のコミュニティはまだ小さいです。ただし、Flutterは使いやすさで好評されているし、初めての開発者でもDartが使いこなせるまでの時間はそこまでかかりません。また、FlutterはデフォルトでAndroidアプリ とiOSアプリの両方に同じUIを持たせ、Material(Android向け) とCupertino(iOS向け)というコンポーネントで個別UIを作成できますが、追加工数がかかってしまいます。
React Nativeはこれまで5年間市場に出回っています。非常に人気があるJavaScriptのフレームワークであるため、開発者を見つけることは簡単です。また、ネイティブ開発と比較してソースコードの70%から90%まで再利用可能です。ブリッジとネイティブが混ぜ込まれるためにプラットフォームごとの最適化作業がよく発生しますが、それにしてもReact Nativeでの開発時間は大幅に短縮できます。
UIコンポーネント, API開発
Flutter- リッチコンポーネント: FlutterのUIコンポーネント、デバイスAPIアクセス、ナビゲーション、テスティング、ステートフル管理、MaterialとCupertinoのテーマなどはとても充実しています。サードパーティのライブラリーを使用しなくてもスムーズに開発できるメリットがあります。
React Native – レスコンポーネント: React Native は基本的にブリッジを通してプラットフォームのネイティブコンポネントを使用し、コア機能が少ないので、サードパーティのライブラリに大きく依存します。
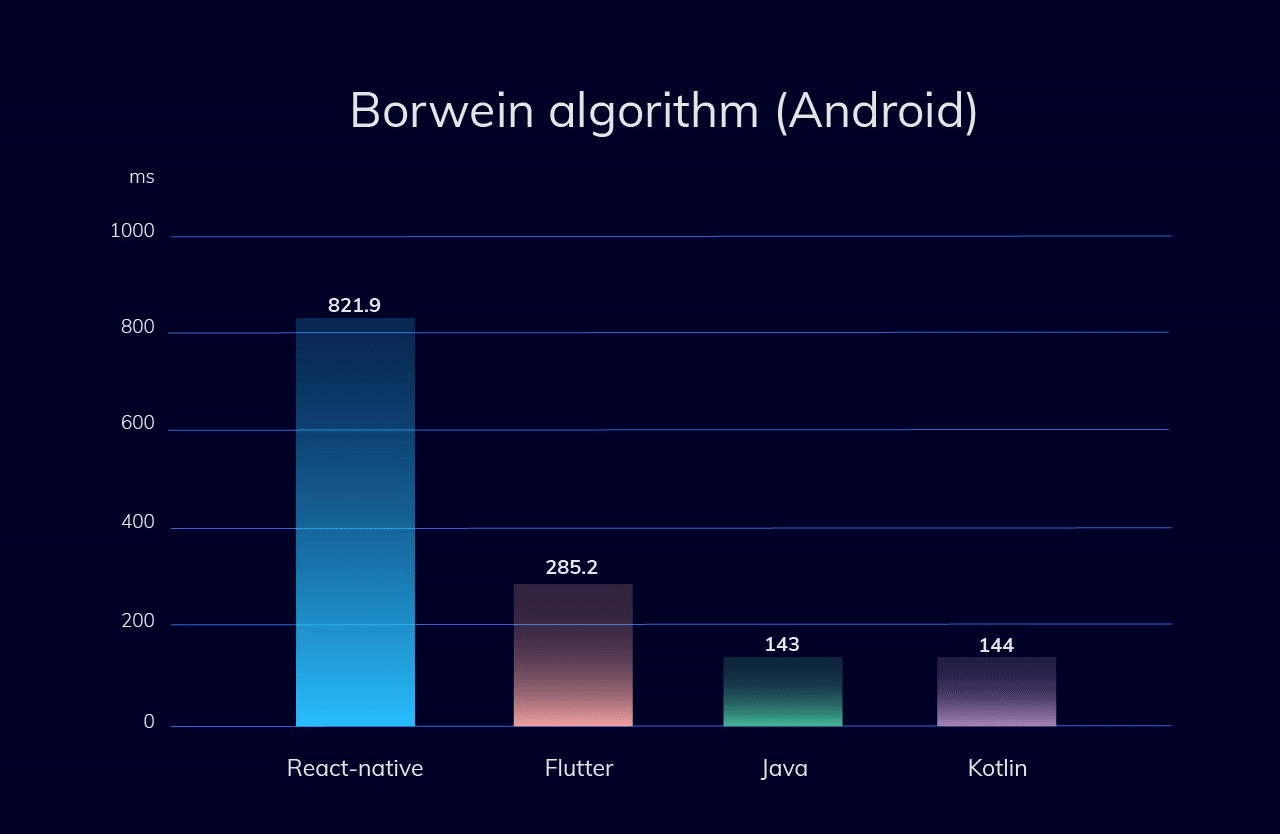
アプリの性能
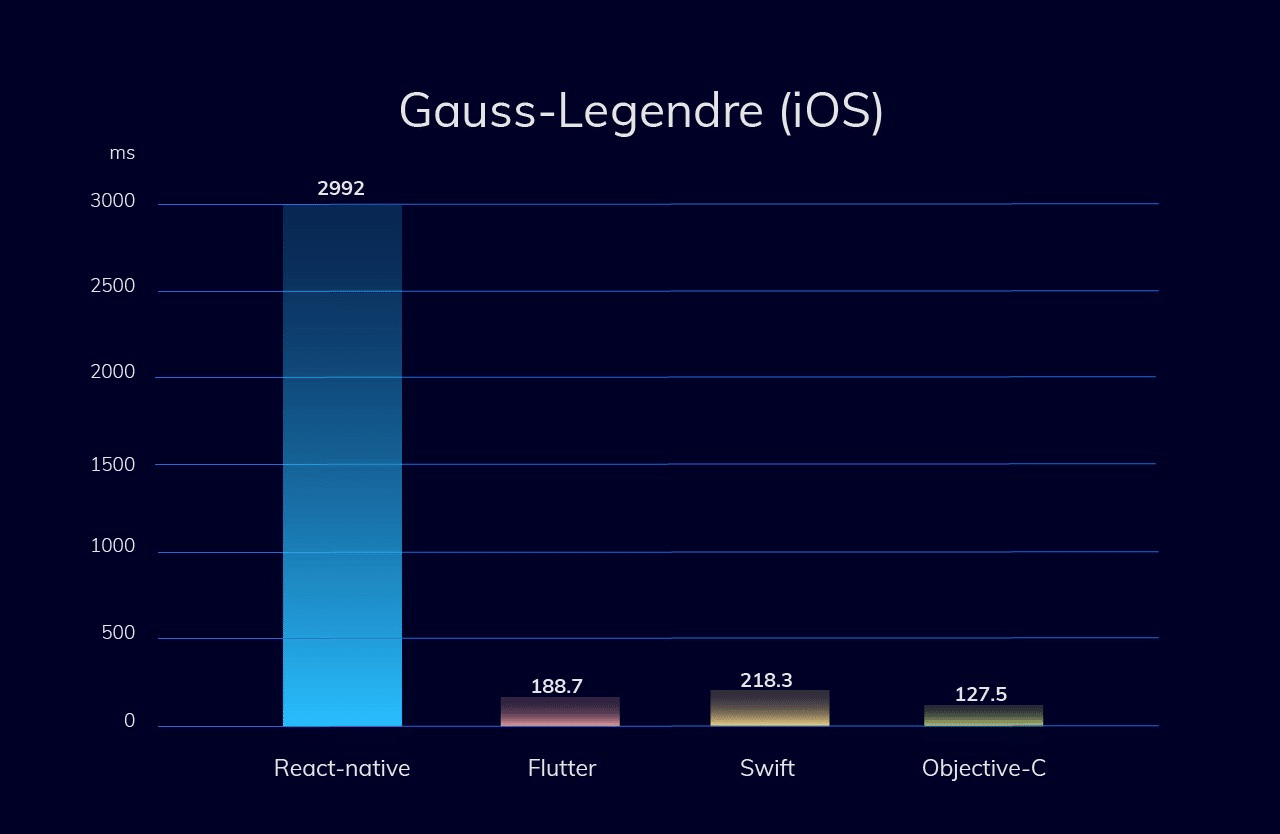
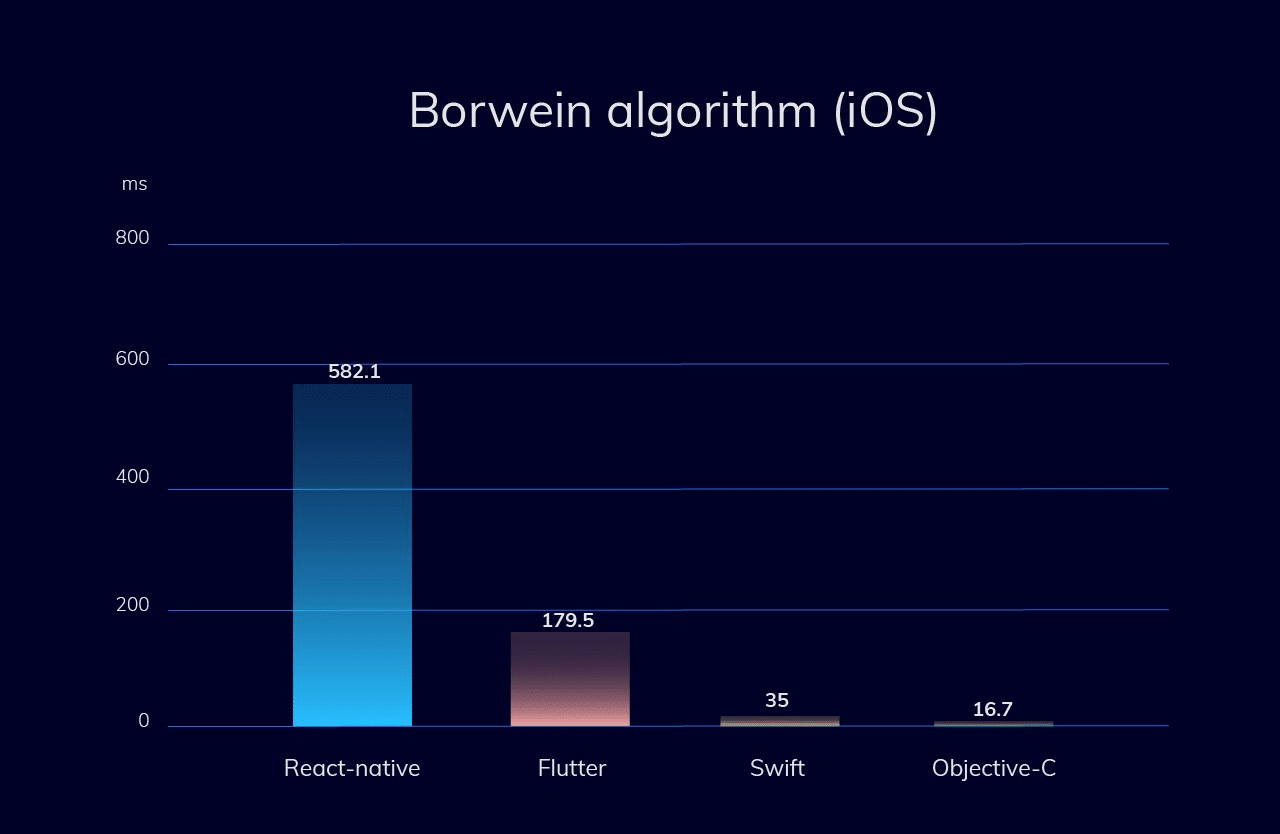
この章ではネット上に公開されているいくかの性能テストを参考にします。以下はネイティブ言語とクロスプラットフォームのPI(パーフォマンスインデックス)テスト結果です。
CPU-intensive test (Gauss–Legendre algorithm) - iOS
- Objective Cは最上位の性能テスト結果
- Flutterは案外にSwiftよりも性能が良い
- React NativeはObjective Cより20倍遅い

- FlutterはReactNativeより3倍速い
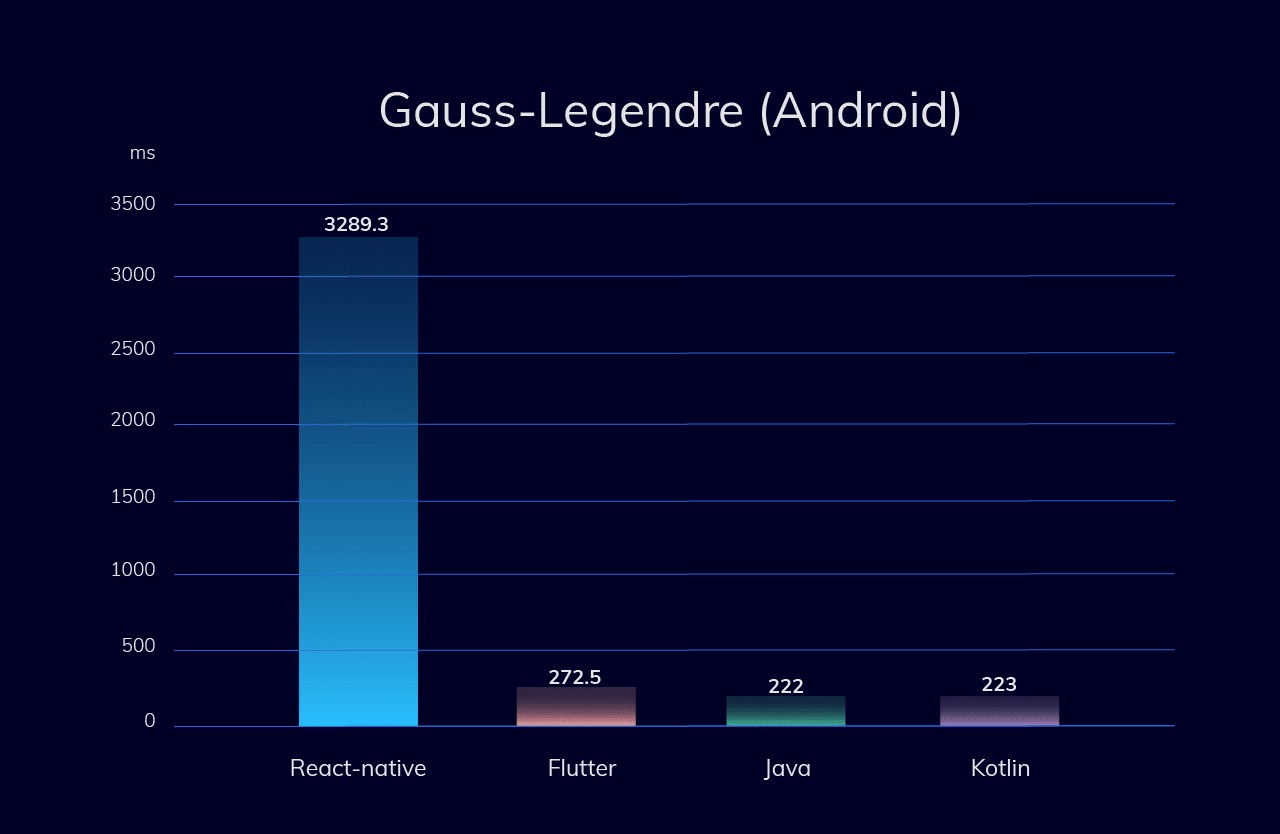
CPU-intensive test (Gauss–Legendre algorithm) - Android


テストサポート
Flutter:ユニットテスト、ウィジェットテスト、結合テストなど、様々なテスト機能が満載されています。さらにドキュメントも詳しく、分かりやすくできているので、このコンテストの勝者と思われます。
React Native: Javascriptのフレームワークとしていくかのユニットテストツールを提供しています。しかし、UIテストや結合テストのレベルまでは支援していません。ユニットテスト以外のテスト作業にはサードパーティ製のツールを利用することが可能ですが、公式なツールでないため選定することが面倒かもしれません。
Flutter vs React Native 比較表
以下は、主要な項目での比較です。
| 開発元 | ||
| 初版 | 2018年12月 - Google I/O | 2015年3月 - F8 confenrence |
| 開発言語 | Dart | JavaScript |
| 利用者数 | 92.8K (2020年5月時点) | 87.3K (2020年5月時点) |
| ホットリロード | 〇 | 〇 |
| ネイティブパフォーマンス | 〇 | 〇 |
| 採用したアプリ例 |
|
|
今後の展開
Flutter: GoogleはこれからもFlutterを開発し続け、Flutterの開発者コミュニティが拡大していきつつあります。バックエンドにもフロントエンドにも、IoTやFushia(Googleが開発しており、幅広くのデバイスで動作する次世代OS)にもFlutter(Dart)で開発できることをGoogleが目指しています。また、Dartのパフォーマンス向上に大きく投資しています。Javascriptのmixinやasync await、SwiftのNullチェックなど、他言語の良いところを見習ってDart独自の機能開発もしているところです。
React Native:現在Facebookはスケーリング 課題について研究しながら、React Nativeの再構築をしています。React Nativeの将来はその結果によって左右します。再構築は現在のコンポネントに影響を与えません。Project Fabric(一部終了)はJavascript BridgeのBottleneck状況の解決とネイティブのパフォーマンス向上ができると有望です。
FlutterとReact Nativeと、どちらのフレームワークを選ぶべきか?
FlutterもReact Nativeも、それぞれに長所と短所があります。どちらを選ぶかは、アプリの機能要件・開発期間・チームスキル・パフォーマンス要件を総合的に検討することが重要です。
以下では、選ばれないケース・選ばれるケースを整理します。
クロスプラットフォームが選ばれないケース
以下のような場合は、クロスプラットフォーム開発よりネイティブ開発が推奨されます。
- ハードウェアに関わる機能が多く必要なアプリ:カメラ、センサー、Bluetooth、AR機能など、デバイス固有機能を多用する場合、ネイティブの方がパフォーマンス・安定性に優れます。
- 超軽量アプリや高速ローンチが求められるアプリ:サイズや起動速度を極限まで最適化する必要がある場合は、ネイティブ開発が有利です。
- 高度なセキュリティ・コンプライアンス要件があるアプリ:金融アプリ、行政アプリなど、高度な暗号化やセキュリティ要件がある場合はネイティブでの実装が望ましいです。
Flutterが選ばれないケース
Flutterは優れたUI開発フレームワークですが、以下のケースでは注意が必要です。
- 特殊な機能やライブラリ依存が高い場合:特殊なAPIやデバイス機能に依存する場合、対応ライブラリが存在するか事前に確認する必要があります。
- マルチプラットフォームでの安定性が重要な場合:FlutterはiOS・Android・Webなど幅広く対応しますが、各プラットフォーム固有のバグや制約が残ることがあります。
Flutterが選ばれるケース
Flutterは以下の条件を満たすプロジェクトに最適です。
- UIデザインがiOS・Androidで統一されているアプリ:単一コードベースで同一UIを効率的に提供可能です。
- アニメーションや画面遷移が多いアプリ:高度なアニメーション表現に強く、UXを重視するアプリに適しています。
- 短期間で複数プラットフォームに同時リリースしたい場合:MVPやPoC開発など、スピード優先の案件に有効です。
React Nativeが選ばれないケース
React Nativeは柔軟で拡張性が高い一方、以下のケースでは不向きです。
- バックグラウンド処理が多いアプリ:重い計算やスレッド処理が必要な場合、ネイティブ開発が安定します。
- 高負荷のグラフィック処理を伴うアプリ:3DゲームやAR/VRなどの高パフォーマンス描画はネイティブの方が適しています。
React Nativeが選ばれるケース
React Nativeは次のようなプロジェクトに適しています。
- Web開発スキルを活用したい場合:JavaScriptスキルを持つチームで、モバイルアプリを迅速に開発できます。
- 豊富なライブラリとコミュニティサポートを活用する場合:サードパーティ製のプラグインやツールが豊富で、開発効率を向上できます。
- Webアプリとモバイルアプリのロジック共有を重視する場合:既存のWebアプリ資産を再利用しながらモバイルアプリを構築できます。
選択のまとめ(比較表)
| 項目 | Flutter | React Native |
|---|---|---|
| 推奨ケース | UI統一、アニメーション重視、短期MVP | JS資産活用、プラグイン活用、Web連携 |
| 不適ケース | 特殊機能ライブラリ不足、安定性重視案件 | 高負荷処理、3D描画 |
| 学習コスト | Dart学習必要だが短期間で習得可 | JSベースで学習容易 |
| パフォーマンス | 高速、ネイティブ並み | 中高速、用途により差あり |
まとめ
FlutterとReact Nativeはどちらも優れたフレームワークですが、プロジェクトの目的・優先事項・開発チームのスキルセットによって最適な選択は異なります。
・UIやアニメーション重視 → Flutter
・開発スピードやWeb資産活用重視 → React Native
カオピーズでは、要件定義から最適なフレームワーク選定、開発・保守までワンストップで支援可能です。
お見積もり・ご相談はこちら
FAQ(よくある質問)
- Q1. FlutterとReact Nativeの学習コストはどちらが低いですか?
-
React NativeはJavaScriptベースでWeb開発経験者には習得しやすいです。
FlutterはDartの学習が必要ですが、公式ドキュメントが充実しており短期間で習得可能です。
カオピーズでは両方のフレームワークに精通したエンジニアが開発を支援します。 - Q2. パフォーマンスを重視する場合はどちらがおすすめですか?
-
Flutterは独自のレンダリングエンジンにより、高速かつスムーズなUI描画が可能です。
高パフォーマンスを求めるアプリに適しています。
カオピーズではFlutterの高パフォーマンスアプリ開発実績が多数あります。 - Q3. 長期運用を考えた場合の選択は?
-
コミュニティの活発さとプラグインの豊富さから、React Nativeは長期運用にも強みがあります。
一方、Flutterも急成長しており、Googleサポートにより安定性が期待されます。
カオピーズでは運用フェーズを見据えた開発戦略を提案します。



