
ウェブサイトを開発・運用する過程では、きっと「CMS」という言葉をよく聞いているでしょう。 現在、CMSの概念は、特にウェブサイト管理者にとって非常に人気があります。
CMSは「Contents Management System:コンテンツ・マネジメント・システム」の略で、ウェブサイトのコンテンツ(テキスト、ビデオ、音楽、画像、ファイルなど)の管理と編集を簡単にすることを目的としています。CMSによって、ウェブサイト管理者がウェブサイトのコンテンツを更新及び変更できます。
優れたCMSシステムは、ウェブサイトプログラマーの介入やサポートなしでウェブサイトを運用することを可能にします。CMSは長い間存在していますが、技術の発展とともに大きな変化がありました。
最近耳にすることが増えたのはヘッドレスCMS(Headless CMS)ですが、ヘッドレスCMSはどうやって動いているか、ヘッドレスCMSと一般的なCMSとの違いは何か、について本記事では解説していきます。
まず、一般的なCMSについて簡単にご紹介いたします。
目次
一般的なCMSとは
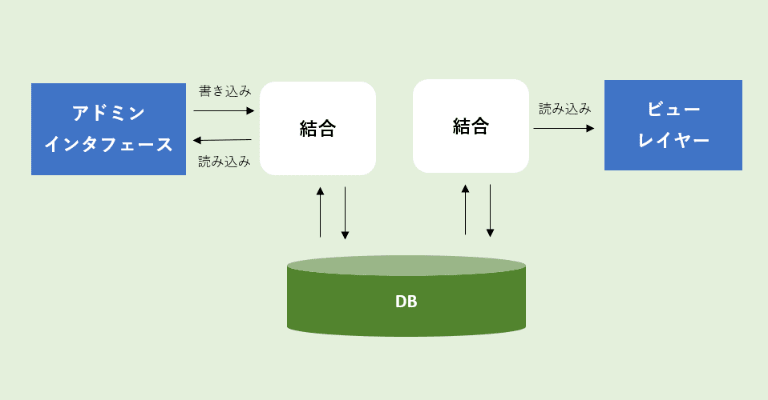
一般的なCMS(今までのCMS)は技術に詳しくない人でも簡単な操作でコンテンツを作成したり、サイトのレイアウト表示を編集したりすることができます。一般的なCMSではビューレイヤー, アドミンインタフェースとデータベースは緊密な関連になっているため、「カップルドCMS」などとも呼ばれます。
一般的なCMSの代表的な例はWordpressです。Wordpressは長く利用されていますが技術の発展とともにもっと柔軟なCMSが必要になってきました。そのためにヘッドレスCMSが誕生しました。
以下は一般的なCMSの構成になります。

ヘッドレスCMSとは
ヘッドレスCMSは基本的に一般的なCMSと同じでユーザーが記事やブログを作成するためにツールやインタフェースを提供しているAPIを基にしたCMSです。「ヘッド」はコンテンツの表示先のところで「ボディー」はコンテンツを格納したり、管理したりするところです。「ヘッドレス」というのは「ヘッド」はどこでもよくて「ボディー」だけ注目します。つまり、コンテンツがどのようにまたはどこで表示するかは気にせずコンテンツの格納と配信だけにフォーカスしています。「ヘッド」の代表的なものはContentful、GraphCMS、Strapi、MicroCMSなどです。
ヘッドレスCMSはどうやって動くか
一般的なCMSと違ってヘッドレスCMSはバックエンドとフロントエンドの緊密な関連を守っていません。ヘッドレスCMSはコンテンツの保存、管理のためのインタフェースとフロントエンドを構築するためのAPIを提供してくれます。ヘッドレスCMSは構築済みのWeb表示を提供していません。
ヘッドレスCMSはコンテンツの作成時にローデータ(テキストやイメージなど)を作成しますが、そのコンテンツの表示UIを作成しません。ヘッドレスCMSはRESTful APIまたはGraphQL APIを利用して作成したコンテンツをフロントエンドに配信するため、WebやMobileアプリなどどこでも表示できます。
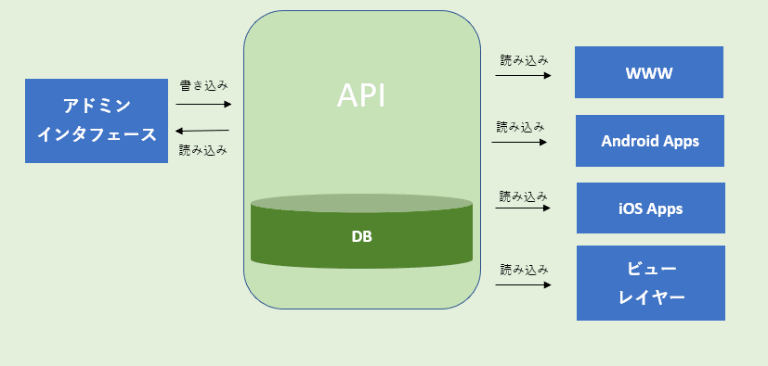
以下はヘッドレスCMSの基本的な構成になります。

ヘッドレスCMSの実際の投入例
ホームページを作成するとしたらニュースなどをCMSに置き換える必要があるはずです。これを例として考えてみましょう。
ニュースは以下のような情報が必ず必要になります。
・タイトル
・コンテンツ
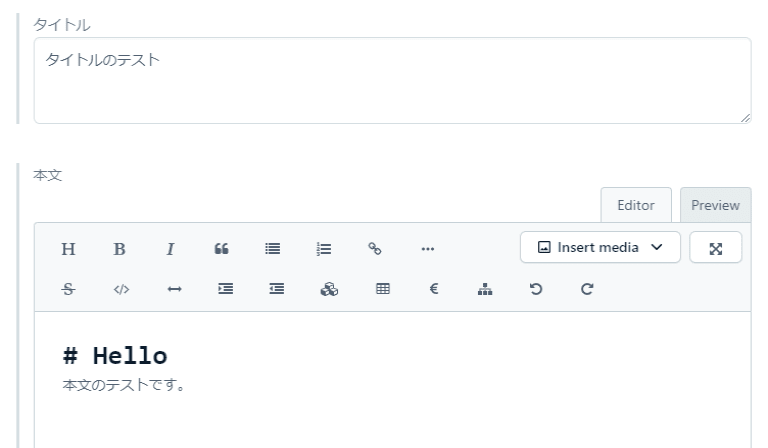
上記の項目を入力するにはヘッドレスCMSで以下のような入力フォームを用意します。

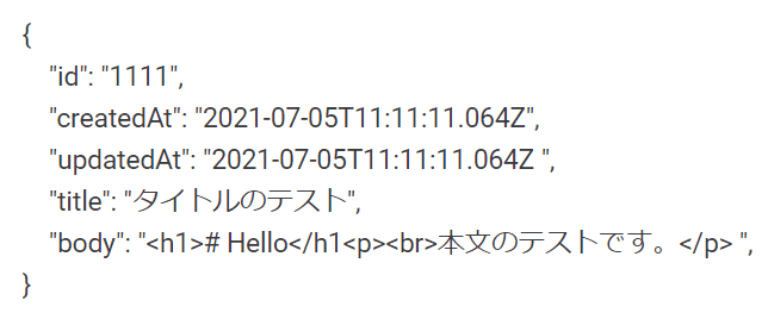
ここで入力したデータはフロントエンド側からAPI経由で取得することができます。APIのレスポンスデータはこんな感じになります。

フロントエンド側で上記のデータを受け取ってHTMLなどで内容を表示できます。
ヘッドレスCMSの特徴
◆メリット
• コンテンツはどこでも表示できます。
ウェブや iOSアプリや Androidアプリなどインターネット接続しているデバイスであればコンテンツを表示することができます。
例えばウェブと同じ通知内容をアプリで表示したい場合はWebviewを利用することが多いです。ただしWebviewを表示するには時間がかかってパフォーマンスが良くないです。ヘッドレスCMSを利用する場合、API軽油でコンテンツを取得して表示することができます。ユーザーを長く待機させることはなくなります。
• 部分的にCMSを利用することができます。
例えば会社のホームページは静的なHTML/CSSで作成しているとして後から管理者が自由に通知などをアップロードする機能を追加することになった場合、サイト全体をWordpressで作り直さないといけないです。しかし、ヘッドレスCMSを利用するなら簡単に解決できます。
• フロントエンドの開発言語やフレームワークは自由に利用できます。
ヘッドレスCMSはフロントエンドを提供していないため、フロントエンドの自由度が高まります。フロントエンドはネイティブアプリやシングルページアプリケーションやサーバサイドレンダリングなどいろいろ選択できます。開発者は一番適切な技術や自分が一番得意な技術などを利用することができます。
◆デメリット
• 作成したコンテンツをプレビューすることはほとんどできません。
• 着手時に結合やコンフィグの工夫が必要です。
◆おすすめの使い方
• Reactや Angularや VueJsなどの最新のJavascript Frameworkを利用するウェブサイトを作成したい場合
• PCやスマホやIoTなどの多くのデバイスでコンテンツを表示したい場合
• 最新の技術(Node.js, Django, React, Vue)をすでに利用しているウェブサイトがあり、ブログやCMS管理を追加したい場合
• コンテンツをどのように表示するかすべてコントロールしたい場合
• 将来にシステムのスケールとメンテナンスが重要になる場合
一般的なCMS vs ヘッドレスCMS
| ヘッドレスCMS |
・コンテンツはどこでも表示できる ・部分的にCMSを利用できる ・Frontendの開発言語やFrameworkは自由に利用できる |
・作成したコンテンツをプレビューすることはほとんどできない ・着手時に結合やコンフィグの工夫が必要 |
・最新のJavascript フレームワークを利用するウェブサイトを作成したい場合 ・多くのデバイスでコンテンツを表示したい場合 ・最新の技術を利用しているウェブサイトがあり、ブログやCMS管理を追加したい場合 ・コンテンツの表示をすべてコントロールしたい場合 ・将来にシステムのスケールとメンテナンスが重要になる場合 |
| 一般的なCMS |
・技術に詳しくない人でも利用できる ・コンテンツと表示UIを管理しやすい |
・臨機応変にカスタマイズできない ・Website表示だけサポートする ・スケールとメンテナンスが難しい ・別のCMSを利用したら最初から勉強しないといけない |
・ウェブサイト作成の技術について知る需要がない場合 ・特定のCMSについて知識を持っている場合(例えばWordpressとPHPなど) ・独立して稼働し外部のシステムと連携しないWebsiteを作成したい場合 |
結論
IT業界ではすべての問題を解決できる技術やどの面でも優れるツールなどは無く特定の観点で優れる技術やツールなどはあります。そのため、利用目的によってどれを使用するか考えるのが必要です。上記のように述べたヘッドレスCMSについての情報が選択の参考になればと思います。
また、Web開発について検討している方がご質問・ご相談があれば、ぜひ当社までお問い合わせください。
※東京とベトナム・ハノイに開発拠点を置くカオピーズは日本企業様向けにオフショア開発、AI・画像認識エンジン開発、AWS導入支援を中心としたサービスを提供し、お客様のDX推進をサポートしています。当社はWebシステム、モバイルアプリ、業務基幹システム、ゲームアプリなど、最新技術を駆使して、コストとスピードを両立させながら高品質なシステムを開発しています。オフショア開発にご興味をお持ちの方は、ぜひカオピーズにご相談くださいませ。
よく読まれている記事








