
スマートフォンは着実にユーザーが増え、さまざまなアプリをインストール利用することが日常的になりました。どのようなマーケティング・サービスであってもアプリが不可欠になりつつある中、新事業に合わせてアプリをリリースしたいと考えている方の中には「どうやってアプリを作るか?」という不安をお持ちの方もいらっしゃるでしょう。
実のところ、みなさんがプログラミングや設計に精通していなくても、アプリ開発を行う開発チームが出した情報を基に、アプリを形にすることができます。しかしながら、アプリ開発のプロとのコミュニケーションを円滑に行い、精度の高いアプリ開発を進めるためには、自社または自分自身の中で情報を整理した上で外注することが大切です。
今回は、これからアプリ開発を検討している方に向けて、アプリ開発の流れを企画の段階から発注の段階までご紹介します。
目次
企画編
アプリを作る前に、なぜそのアプリを制作するのかを再考する必要があります。
そこでは、「誰の?」、「どんな悩みを?」、「どうやって効果的・効率的に解決できるか?」などに答えなければなりません。
ただし、裏を返せば、これらの情報が明確になっていると、その後のプロセスが進みやすくなります。
そのため、以下の必要項目をよく検討し、企画書に盛り込んでいきましょう。
| ビジネスゴール | アプリを作る目的は何ですか? |
|---|---|
| ユーザゴール | ユーザがそのアプリを通じて実現できることは何ですか? |
| コンセプト | どういった機能を想定していますか?できるだけ具体的に |
| 強み・優位性 | 競合・類似アプリは何ですか? それらに比べて独自性や強みは何ですか? |
ビジネスゴール設定
ビジネスゴールとは、ビジネス上達成したい目的のことです。何のためにアプリを作るのかを明確にしましょう。
基本中の基本と思われるかもしれませんが、プロジェクトに関わる全てのメンバーが同じ方向を向くためにも、企画書に必ず明記しておくべき項目です。
 Step 1:
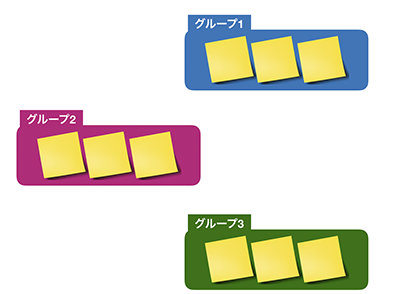
まずアイディアが出たら紙にどんどん書き出しましょう。ブレインストーミングで付箋を使ってアイディアを書き出すこともあります。
Step 1:
まずアイディアが出たら紙にどんどん書き出しましょう。ブレインストーミングで付箋を使ってアイディアを書き出すこともあります。 Step 2:
付箋をグルーピングして、各グループに名前を付けます。
Step 2:
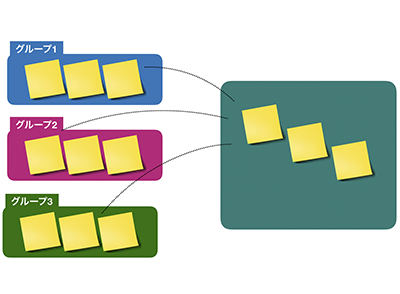
付箋をグルーピングして、各グループに名前を付けます。 Step 3:
そして、各グループから重要なものを抜き出してゴールを決定します。
Step 3:
そして、各グループから重要なものを抜き出してゴールを決定します。ユーザーゴール設定
ユーザゴールとは、そのアプリを通じてユーザが達成できることです。
そのためにはまず、ターゲットユーザが誰なのかを知る必要があります。ユーザゴールはすなわち、そのターゲットにどんな価値を提供したいか、どんな体験をさせたいかを考えることが同時にアプリのコアを決めることにつながります。
実際には、「こんなアプリを作ろう」と発想し、大体のアプリの機能などが決まってからユーザゴールを考えるという順序になる場合もあるでしょう。

アプリのコンセプトを決める
ここまでで、どんなアプリにするか、大体のイメージが湧いてきたかと思います。
次はアプリのコンセプトを決めましょう。コンセプトは、「どんなアプリなのか」を一言で表したものです。コンセプトもユーザゴールと同じで、考える順序は最後の方になるかもしれません。
ビジネスゴールとユーザゴールの二つを満たしたコンセプトを考えてみましょう。
アプリの具体的な機能を考える
ビジネスゴールとユーザゴール、コンセプトを決め、大まかなアプリの方向性が見えてきたら、次は具体的な機能を考えていきます。既存の類似アプリなどを参考にしながら、必要と思われる機能を書き出していきましょう。
- 機能を思いつく限り書き出す。
- コンセプトやゴールと照らし合わせながら、必要な機能を絞り込んでいく。
アプリの優位性・独自性・強みを把握する
作ろうとしているアプリには、類似アプリ・競合アプリが既に存在しているかもしれません。それではなぞそのアプリを作るのでしょうか。きっと何かしらの独自性を発揮できるからですよね。
アプリをユーザに使い続けてもらうことはそう簡単ではありません。何かしらユーザにダウンロードする動機、そしてその後も使い続けてもらえるような動機を与えなければなりません。
強みを企画書に記載しておくことで、アプリ開発に関わる全ての人に端的にそのアプリの特徴を伝えることができます。開発を外部に依頼する場合、特徴や強みが明確であればあるほど、開発側としても機能の提案などが行いやすくなります。競合サービスにはどんなものがあって、自分たちのサービスはどう違うのかは、企画書に記載し社内外のメンバーに伝えておいた方がよい重要なポイントです。
| 機会 | 脅威 | |
|---|---|---|
| 強み | ||
| 弱み |
設計編
アプリの企画書ができたら、次は設計をしましょう。
ここで言う設計とは、システムを開発することではありません。
頭の中にあることを整理し、企画を検証したり、ディレクターや開発会社との認識齟齬をなくすために行う工程です。

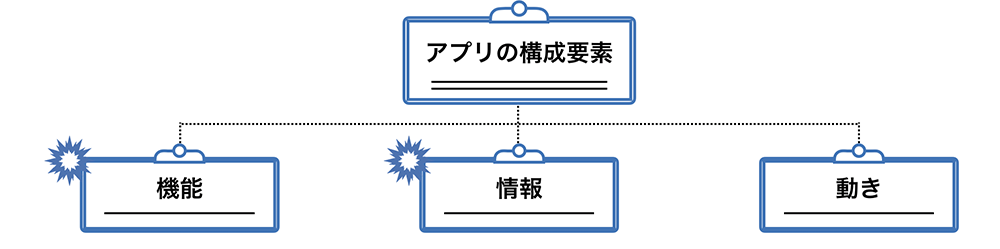
 設計で特に決めなければならないポイントは以下のような項目です
設計で特に決めなければならないポイントは以下のような項目ですユーザがアプリでできることを整理する
企画編では、アプリの機能案を出しました。
設計編では、その機能をユーザ視点で詳しく書いてみましょう。
機能案を決めたとき、頭の中には実際にユーザがアプリを使っている様子が浮かんできたはずです。
それを文章にしてみましょう。このように、ユーザがアプリを使ってできることを「ユーザストーリー」と言います。
ケーススタディ
例えば、「コメント機能」とだけ書いてあってもよくわかりません。
ユーザストーリーでは、以下のように記載しましょう。
- 購入者は、商品情報にコメントを投稿することができる
- 購入者・出品者は、商品情報に投稿されたコメントを見ることができる
- 購入者は、出品者にコメントすることができる
- 購入者は、出品者に投稿されたコメントを見ることができる
ユーザストーリーが思い浮かばない場合は、機能に加えてターゲットや利用シーンを思い浮かべてみましょう。
例えば、こまめで礼儀正しい出品者を考えた時、購入者からのコメントには返信したいはずです。
そこから導けることは、コメント機能に下記のユーザストーリーが加わります。
- 出品者は、コメントを投稿した購入者に返信することができる
ユーザがアプリで見ることができる情報を整理する
次の行程では「ユーザがアプリを使用する場面で、画面越しに見ることができる情報を整理する」ことに注力します。
- ユーザストーリーを達成するために必要な情報を考える
ユーザストーリー(誰が、何を、どうする)の「何を」に当たる部分は、アプリに最も必要な情報です(一部「どうする」の部分にも含まれることがあります)。 被っていたり、別の情報の一部になっている情報はまとめてしまって構いません。 - 「項目」と「要素」の一覧表を書く
上記のように、情報を抽出したら、ユーザがアプリで見られる情報を一覧表にします(ケーススタディ参照)。過不足があっても構いません。
大事なのは、頭の中にあることを可視化することです。
ユーザストーリーを決める際に、アプリの画面を想像したと思います。その時に何が見えましたか?また、参考にしたアプリには何が書いてありますか?
| 項目 | 要素 | 説明 | 備考 |
|---|---|---|---|
| 商品情報 | 商品名 | 商品名。長くても全部表示する。 | |
| 出品者名 | 出品者名 | ||
| 商品詳細 | 商品を説明する文書。200文字くらい。 | ||
| 価格 | 商品の価格。1円以上であればOK。 | ||
| 出品期限 | 商品を出品する期限。延長可。 |
可能であれば、制約条件や情報タイプも書こう
上記はユーザから見える情報しか書きませんでしたが、運営者や他のユーザが見る情報を書いても構いません。ただし、ユーザのタイプによって情報を出し分ける場合には、一覧表に「ユーザ」列を追加し、該当するユーザタイプを書いておきましょう。
ユーザがアプリをどのように使うかを整理する
ユーザストーリーと情報が決まったら、次はユーザがアプリをどのように使うかを考えましょう。
- ストーリーツリーを作る
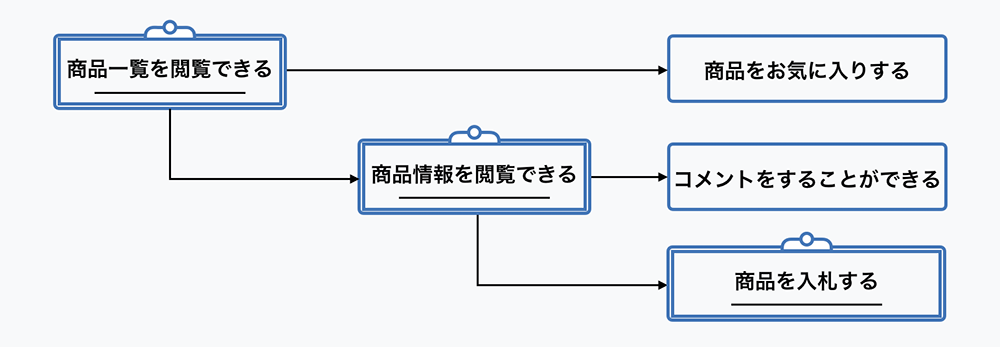
前述のユーザストーリーは粒度が細かいため、これを繋げていくことでストーリーツリーを作ることができます。 ユーザストーリーをどんどん繋げていくと、最終的にはいくつかの終点を持ったツリー状の構造になります。 特に重要なユーザーストーリーをつけるなどしましょう。 - ケーススタディ
例えば、「ユーザは、商品情報にコメントを投稿することができる」というユーザストーリーを達成するためには、商品を選択しなければなりません。 なので、「ユーザは、商品一覧を閲覧できる」「ユーザは、商品情報を閲覧できる」といったユーザストーリーがあれば、これらを組み合わせて以下のような流れを作ることができます。
整理の例
- ユーザは、商品一覧を閲覧できる
- ユーザは、商品情報を閲覧できる
- ユーザは、商品情報にコメントを投稿することができる
※ストーリーツリーは画面遷移図ではありません。
ユーザストーリーの流れから画面をイメージする
ユーザストーリーの流れを作ることができたら、次は画面をイメージしてみましょう。画面をイメージするときは、ユーザストーリー単体で考えずに、流れに沿ってイメージしましょう。
なお、画面イメージはプレゼンテーションツールなどの丸や四角の図形を使った簡単なもので構いません。
今回は、1ユーザストーリーにつき1画面として考えてみましょう(場合によって、2つのユーザストーリーで1つの画面が適切なケース、または1つのストーリーで2つ以上の画面が必要なケースもあります)。大切なのは、ユーザがしたいことと画面がマッチすることです。
ケーススタディ

アプリマップと画面詳細仕様書を作ろう
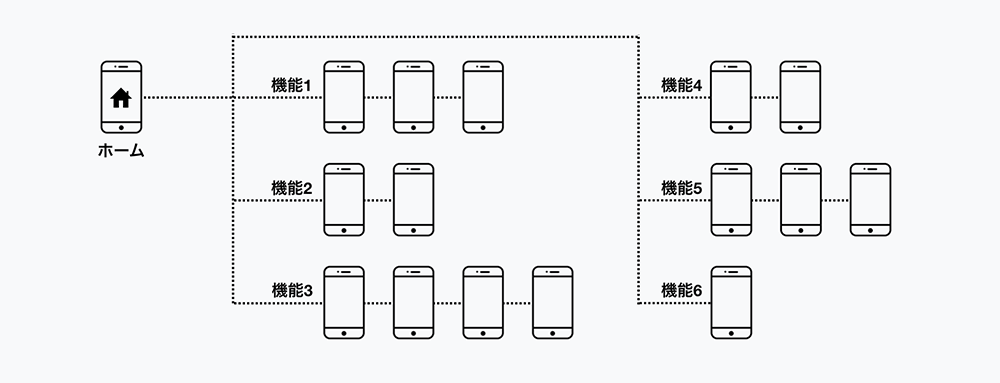
作ってみた画面イメージを並べて、アプリマップ(Webサービスで言うところのサイトマップ)を作ってみましょう。
これでおおよその画面数がわかります。また、それぞれの画面について、詳細な仕様も書いてみましょう。
あなたがアプリ設計のプロではない限り、これまで作った設計をそのまま仕様書にできなくても心配することありません。アプリ設計のプロがあなたが作った設計の情報を基に、様々な観点から再設計し、仕様書に落とし込むことができるからです。
これまでの工程はあくまでも頭の中の整理です。整理することで、アプリ設計のプロとのコミュニケーションがスムーズに行うことができ、認識の齟齬をなるべく抑えたアプリの設計が可能になるのです。
ケーススタディ

お見積もり・ご相談はこちら
よく読まれている記事








