
Web開発とは、ユーザーに機能を提供する事を目的として、WebアプリケーションやWebシステムなどを開発するということです。
実行可能なWebソリューションをうまく構築したいですか?2022年に押さえるべき Web開発トレンド トップ10 を取り入れてエンゲージメントを高め、ビジネスを成長させましょう。
現代社会は着実に発展していて、日々新しいWebテクノロジーが登場しています。これらのトレンドによって、起業家たちはより多くのユーザーとつながる機会が持てます。また、企業は市場において競争力を維持できるようになります。
この記事では、2022年に知っておきたい最新の Web開発トレンド トップ10 を紹介します。そのいくつかを採り入れることで、最新のWebソリューションを作り出せるようになります。例を挙げると、SaaSアプリや、後にフル機能を備えたアプリケーションになっていくMVP(Minimum Viable Product)などがあります。
※関連記事:Web開発フレームワークのベスト10(フロントエンド・バックエンド)【最新版】
目次
- 1. Serverless Architecture(サーバーレスアーキテクチャ)
- 2. Core Web Vitals(コアウェブバイタル)
- 3. モバイルフレンドリーなWebサイト
- 4. Single Page Application - SPA(シングルページアプリケーション)
- 5. いまだ人気上昇中のReact
- 6. Motion UI
- 7. ブロックチェーン技術
- 8. AI(人工知能)とボット
- 9. Internet of Things - IoT(モノのインターネット)
- 10. Push Notification(プッシュ通知)
-
Serverless Architecture(サーバーレスアーキテクチャ)
Core Web Vitals(コアウェブバイタル)
モバイルフレンドリーなWebサイト
Single Page Application - SPA(シングルページアプリケーション)
いまだ人気上昇中のReact
Motion UI
ブロックチェーン技術
AI(人工知能)とボット
Internet of Things - IoT(モノのインターネット)
Push Notification(プッシュ通知)
2020年と2021年は、新型コロナウィルスが引き続き蔓延していることにより、在宅勤務へ移行せざるをえない年でした。そのため、最近ではクラウドのSaaSソリューションがさらに拡大しました。そして、Webは最も急速に進化する領域のひとつとして、サーバーレスアーキテクチャの需要が大幅に増加しました。
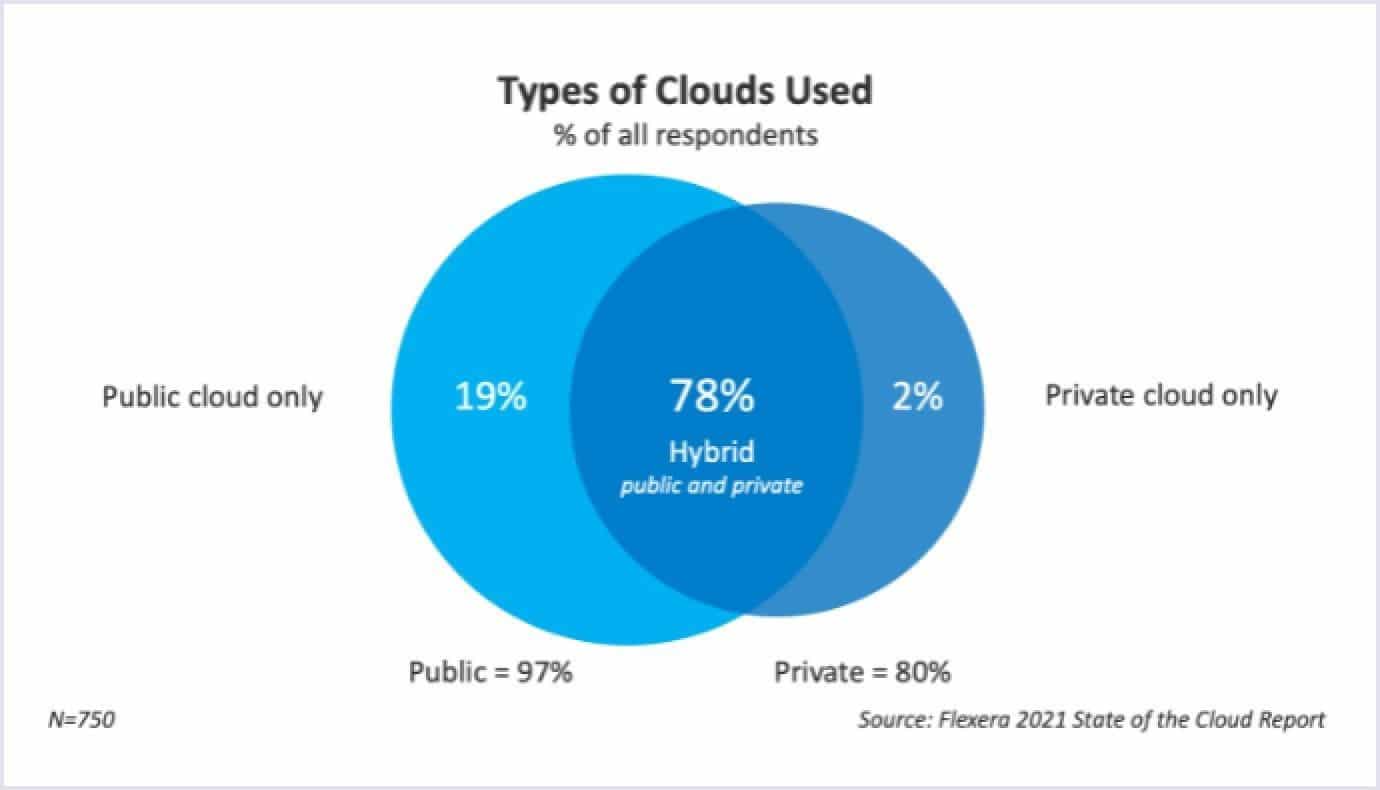
フレクセラの「State of the Cloud Report」によると、99%の企業が少なくともひとつのパブリッククラウドやプライベートクラウドを利用しているそうです。これは、クラウドアーキテクチャがWeb開発における将来の主要なトレンドのひとつということを証明しています。下の図を見てください。

サーバーレスコンピューティングは、現在のWebトレンドの中でも最も興味深いもののひとつであり、多くのメリットがあります。この手法の主なメリットは次のとおりです。
• スケーラビリティの向上
• 市場投入までの時間短縮
• 費用対効果
• サーバー保守の委託化
クラウドコンピューティングについてもっと知りたいですか?クラウドコンピューティングの主なモデル(SaaS - PaaS - IaaS)に関する弊社の記事を読めば、わかるようになります。
サーバーレス開発とは、プログラマーがサーバーのことを考える必要なくWebアプリケーションを構築し、実行することです。実際、サーバー上で動作するアプリは存在しますが、クラウドプロバイダーにサポートされています。
このように、サーバーレスソフトウェアシステムのビジネスロジックはプロバイダーが実行していて、それはサーバー管理も同様です。サーバーレスコンピューティングサービスのプロバイダーには、AWS AmazonやAzure Microsoftがあります。
Webが複雑になっていくにつれて、新しい基準に沿ったWebサイトの強化が必要不可欠となっています。Googleが提供するCore Web Vitalsは、そのような基準のひとつです。
ユーザージャーニーを改善するには、Webサイトはパフォーマンスが高く、レスポンシブで、視覚的に安定していなければなりません。そのため、Googleは次のようなCore Web Vitalsを挙げ、説明しています。
• LCP(Largest Contentful Paint)は、画像やテキストのブロックなど、画面上で最も重要なコンテンツの読み込み速度を示しています。
• FID(First Input Delay)は、最初のアクションに対するウェブサイトの反応速度を示しています。例えば、リンクや画像のクリックなどです。
• CLS(Cumulative Layout Shift)は、Webサイトの視覚的要素の安定性を示しています。

出典: searchenginejournal.com
この3本柱を最適化することでWebサイトは読み込みが速くなり、安定します。これによってユーザーエクスペリエンスが向上します。つまり、ユーザーがより長い時間滞在してWebサイトを見てくれるということです。
このメトリクスはユーザーエクスペリエンスを詳しく説明するものではありませんが、開発者がこれらのデータに従って問題を取り除くのに役立ちます。
ここでは、コアウェブバイタルを満たすためのWebサイト最適化の測定に不可欠なツールを紹介します。
• PageSpeed Insights はWebサイトのパフォーマンスに関するデータを出し、改善のアドバイスをします。
• GoogleのLighthouse はパフォーマンスを監視し、SEOチェックをします。
• New Core Web Vitals はページのパフォーマンスを可視化し、測定します。
• GoogleのSearch Consoleを使うと、Webサイトのパフォーマンスが確認できます。
上記のメトリクスは新しいテクノロジートレンドなので、Googleは企業に対してゆっくりと適応してもよいとしています。Core Web Vitals指標は、ユーザーのためにWebサイトを改善することを目的としているため、2022年のトレンドになることが期待されています。
このトレンドは新しいものではありませんが、それでも注目に値するものです。モバイルユーザーの急速な増加は、なぜモバイルファーストのアプローチが将来のWeb開発に大きな影響を与えるかを物語っています。DataReportalによると、2021年10月の時点で、モバイルユーザー数は全世界で52億9,000万人に達したそうです。

このため、Webの未来はモバイルフレンドリーに大きく左右されます。モバイルフレンドリーであることで企業はより多くのモバイルユーザーを網羅し、コンバージョンを増やせるようになります。
このWebテクノロジーの最新トレンドが意味するものは何でしょうか?実は、モバイルフレンドリーなWebサイトのコンテンツは、デスクトップコンピュータ上だけでなく、モバイルデバイス上でも魅力的に見えるのです。つまり、テキストが読みやすく、リンクやナビゲーションがクリックしやすく、コンテンツ全般が消費されやすいということです。
ユーザーエクスペリエンスの向上は別として、モバイルフレンドリーなWebサイトは検索結果で上位にランクされます。2015年にGoogleの開発チームは、モバイルファーストインデックス機能をリリースしました。こうしてGoogleは、世界中のより多くのユーザーを引き込むためにモバイルフレンドリーなWebサイトの時代をスタートさせたのです。
SPAは、Web開発において最も重要な技術トレンドのひとつであることに変わりはありません。SPAは、JavaScriptベースのWebアプリケーションです。訪問者に特定のページを表示する際に、サーバーから別のHTMLページを読み込まないようにします。その代わりに、SPAはマークアップとデータのみを読み込み、単一のWebページ上へと動的にレンダリングします。
この最新のWebサイト開発技術を使用すると、訪問者は見ている単一ページが自分の要求すべてに応えてくれるように感じます。最も有名なシングルページアプリケーションには、Gmail、Google Drive、Facebook、Twitterがあります。また、SPAはほとんどのデバイスでサポートされているため、クロスプラットフォームであることも大きな特徴です。
SPAの主なメリットは次の通りです。
• 開発の簡素化・合理化
• パフォーマンスの向上
• ページの再読み込みに関する干渉の減少
SPAは、モバイルやタブレット、デスクトップアプリに対応するレスポンシブWebサイトを作成するために理想的な手法です。最新のSPA開発は、機能的でハイブリッドアプリに適したReactライブラリを使用して行われます。
これらのことから、SPAは2021年時点でWeb開発のトップトレンドのひとつとなっていて、それは2022年も続く可能性が高いです。
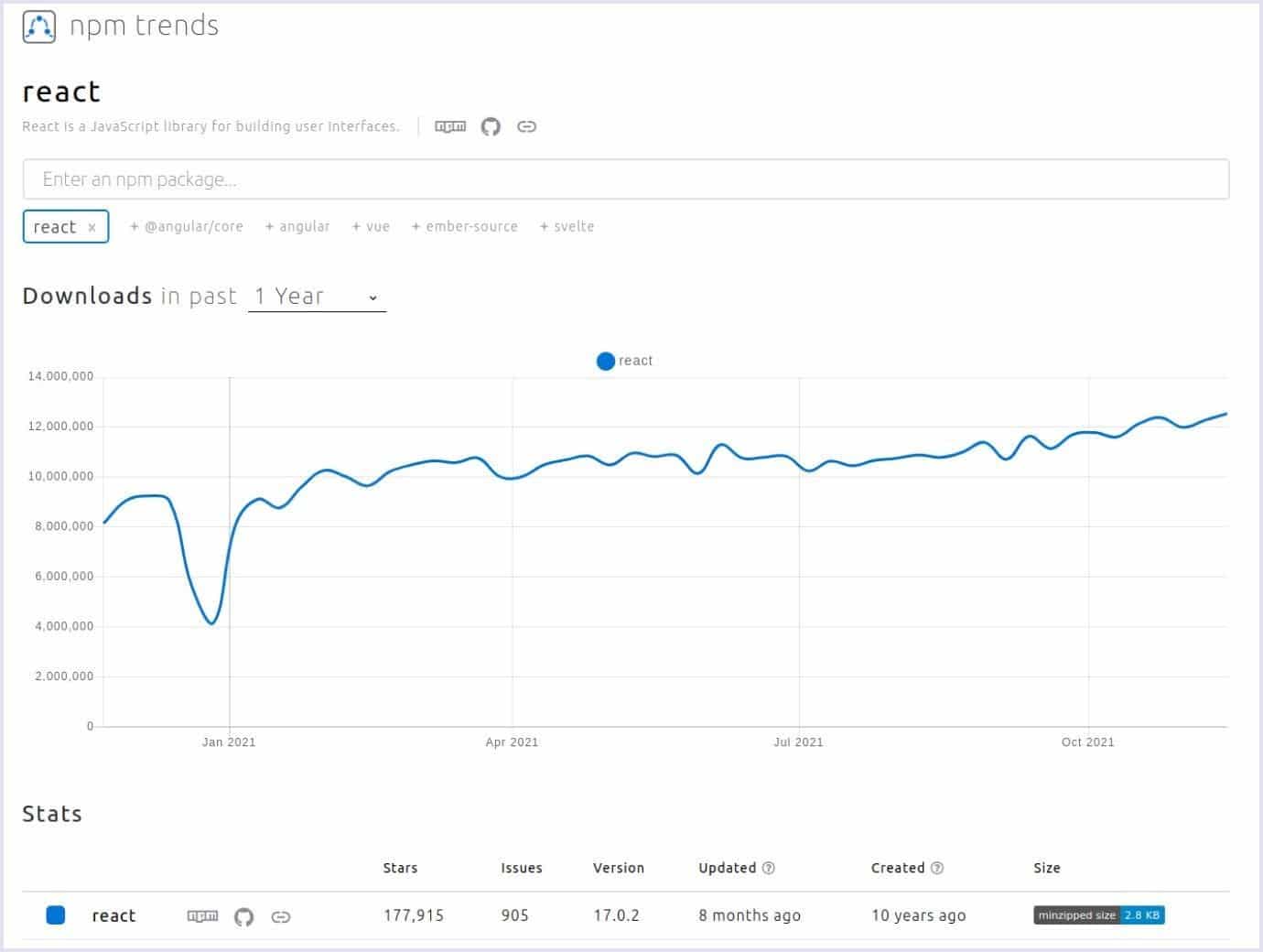
2022年、Reactは最も人気のあるWeb開発技術のひとつになるでしょう。Reactは900万以上のWebサイトで利用されています。最も多く使用されているWebフレームワークの中でも1位であり、そのダウンロード数は着実に伸びています。このことから、Reactは2022年に需要のあるツールになるでしょう。

出典: npmtrends.com
それには次のような理由があります。
• さまざまなツール
• 作業の安定性と正確性
• 個別のコンポーネントに対する変更
• 高速レンダリング
• テストのしやすさ
• ページ読み込み時間の短縮
• 高負荷システムに適している
Reactを用いれば多くの開発者が同じコードで作業でき、アプリの構造も保たれます。モジュール設計なので、Reactのコードは保守しやすいです。その柔軟性により、企業が負担する保守費用と時間が節約できます。
Reactでは、ソリューションの他の要素に影響を与えずに特定のコンポーネントを変更できます。このフレームワークは汎用性が高く、カスタマイズも容易です。そのため、充実したインターフェースを構築でき、ユーザーエクスペリエンスが向上します。
スタートアップ企業や枝分かれ企業は、React ソリューションを採り入れています。そのため、このフレームワークは2022年においても主要なWeb開発技術であり続けるでしょう。
このWeb開発のトレンドは、Webプロダクトのデザインに該当します。Top Design Firmsのレポートによると、顧客の半数(50%)がWebサイトのデザインはブランドにとって不可欠であると考えています。
多くの場合、Webデザインとはおしゃれな画像のことではありません。ユーザーが気に入るような、直感的でレスポンシブなインターフェースを作ることです。Motion UIは幅広い調査に基づいているので、Webサイトのデザインに適切に使用すれば、ページのコンバージョン率を簡単に上げることができます。
Chartbeatの調査によると、Webサイトの読者の注意を引くための時間は15秒以下だそうです。そして、最新のWeb開発トレンドのひとつであるMotion UIは、このタスクの対処に最適です。

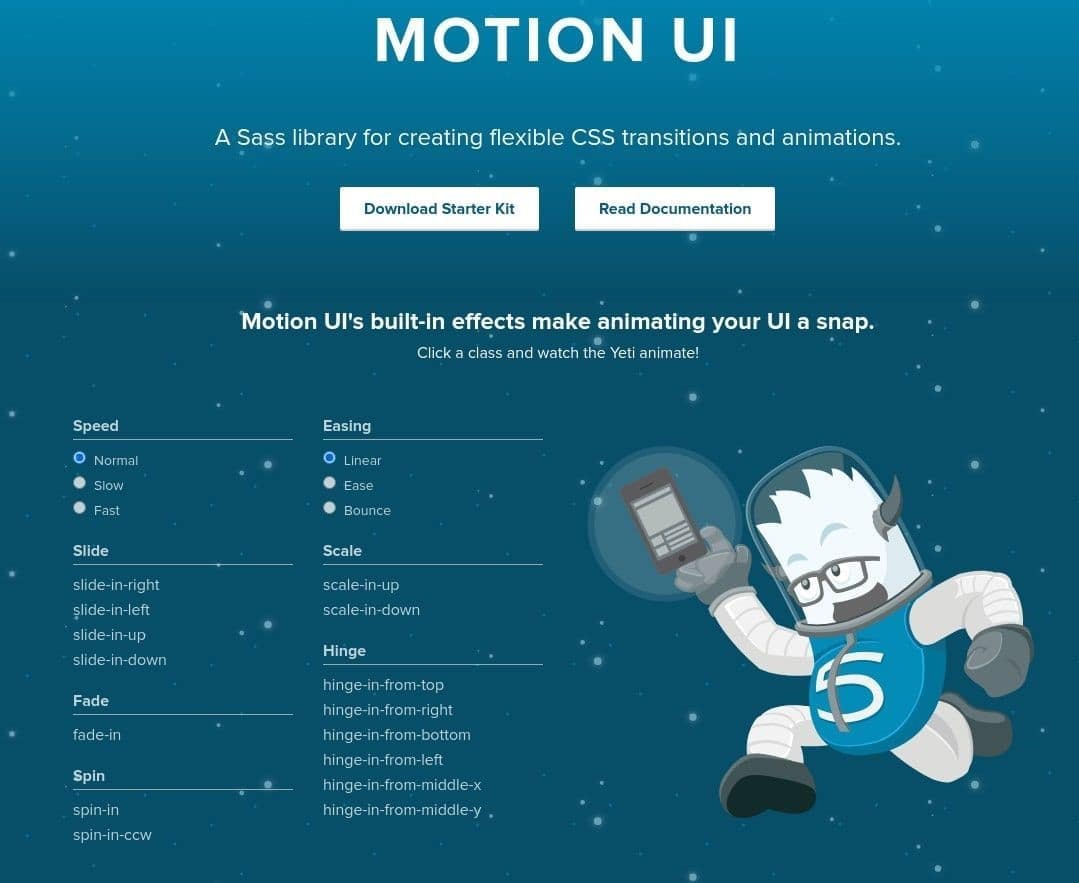
出典: ZURB
Motion UIは、カスタマイズ可能なアニメーションUI要素を作成するための、強力なフロントエンドライブラリです。これを使えば、モジュール式スクロール、背景アニメーション、アニメーションチャートを構築できます。これらの要素や他の多くの要素も用いれば、自分のユニークなスタイルを表現し、ユーザーを楽しませる役に立ちます。Motion UIは、プログレッシブWebアプリのデザインに、さらに役立つしょう。
また、Motion UIは、検索結果でのWebアプリのランキングを上げるのにも役立ちます。このようにMotion UIは、UIデザインプロセスをよりシンプルで高速にする、Webアプリケーション開発における最も重要な最新トレンドのひとつです。
このテクノロジーには、ウェブ開発を変える驚くべきメリットがあります。ここでは、そのいくつかを紹介します。
• 簡単な実装 ― 開発者は、JavaScriptやjQueryライブラリの専門家である必要がない。
• Webデザインをより効果的にして、ユーザーが探している情報を正確に見つけられるようにする。
• アニメーション要素のプロトタイピングをより高速で行える。
ブロックチェーンとは、簡単に言うと両当事者に取引イベントを提供するものです。つまり、各取引が分散型ネットワークによって検証されるということです。これによって、どのデータが検証され、明確なのかが確実に分かります。
ブロックチェーンは、Web開発において急速に発展している技術のひとつであり、次のようなメリットがあります。
• 金融事業の費用を削減できる
• 取引契約の量を減少できる
• 透明性の高い記録やデータにより、キャッシュフローを向上できる
• スマートな予測システム
• Webページの高い双方向性
• データの安全性
• 安全な取引
どうすればWebアプリにブロックチェーン技術を採り入れられるかを知りたいですか?
カオピーズがブロックチェーン技術を活用して開発したこのECサイトは、商品情報管理や決済機能にブロックチェーン技術(イーサリアムのテストネット(Ropsten))を活用している通販サイトです。ブロックチェーンの分散型レジャーにデータを格納・管理することで、取引コストを削減できるだけでなく、透明性も確保できます。
AIアシスタントやボットは、学習やデータ収集、または複雑な問題の解決を行うことができます。この分野は、Web開発の未来を形作るうえで最も影響力の強い技術のひとつと考えられています。したがって2022年には、AI対応のコミュニケーションに対するコミュニティの要望がさらに広まるでしょう。
現在、最新のWeb業界のトレンドとして、多くのAIチャットボットやバーチャルアシスタント(AlexaやSiri、Cortana)、ボイスボットが見受けられます。(例:AIスピーカー・チャットボット(Alexa)を活用した宿泊施設業務を効率化するシステム)これらの技術により、企業は人との関わりに取り組み、そして向上できます。プラットフォームを構築する際に、チャットボットはカスタマーエクスペリエンスの向上に役立つでしょう。
AIチャットボットは、テキストまたはボイスチャットを使用して何百万人もの人々や多くの企業が業務を迅速に行えるようにします。現在では、最新のWebサイト開発技術のトレンドを考慮することが必要不可欠です。また、AIチャットボットの普及を考えると、あらゆる規模の企業にとって、カスタマーエンゲージメントを継続的に提供することが重要です。
クライアントが豊富な機能を備えた成果物を求める中、AI搭載チャットボットのようなテクノロジーは、開発者に次のメリットをもたらすでしょう。
• ナビゲーションのWebサイト要素を置き換えることで、開発が容易になる。
• 優れたユーザーエクスペリエンスを提供できる。
• チャットボットはメッセンジャーと統合されているので、アプリケーションの開発数が減少する。
IoTとは、インターネット対応デバイスのネットワークと定義され、データ転送に人間が関与する必要がありません。Web開発における現在のトレンドの中で、最も有力視されるもののひとつです。
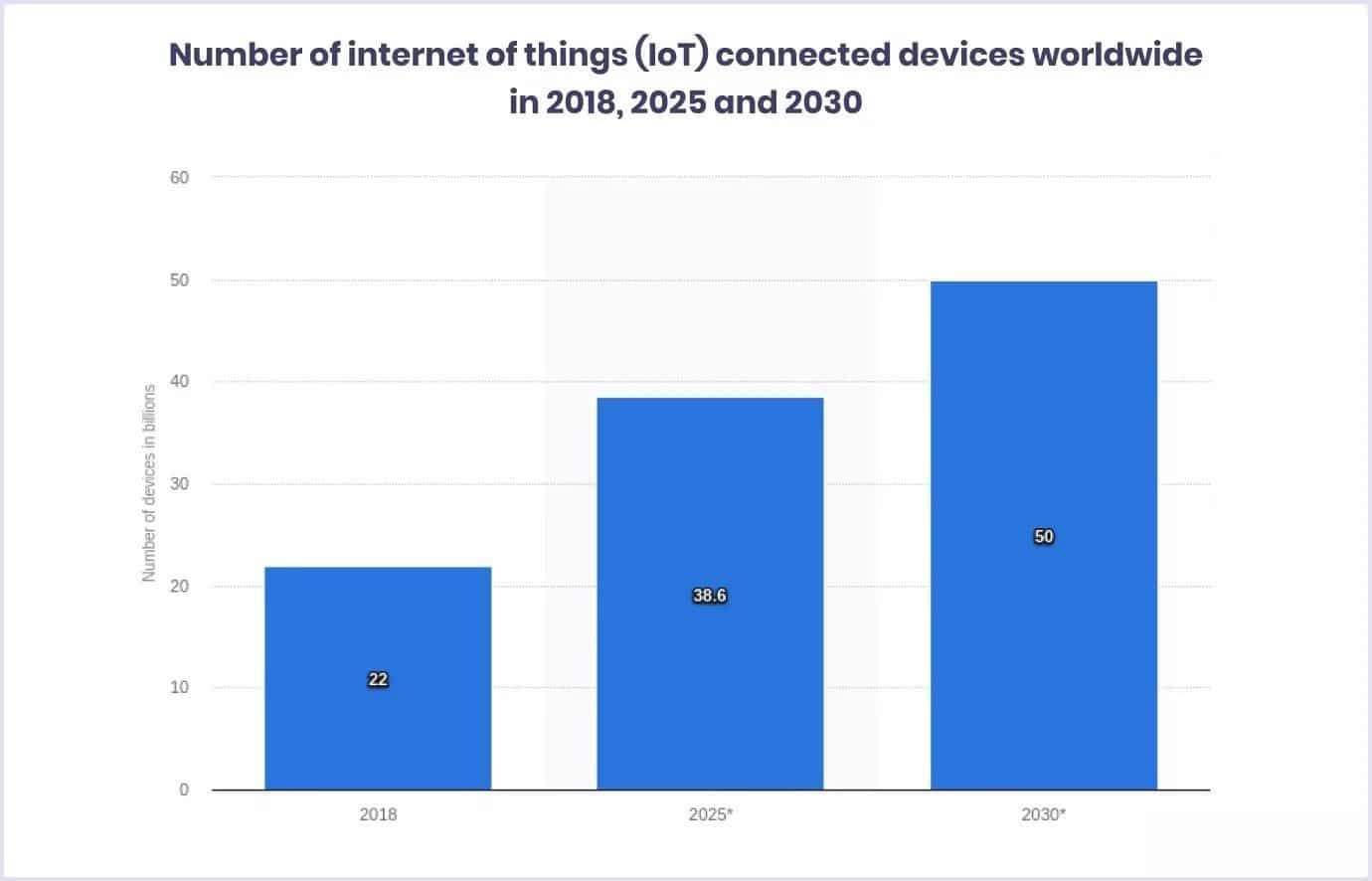
Statistaのチャートを見ると、IoTがWeb開発において最も急速に発展している技術のひとつだとわかります。このチャートによると、IoT接続デバイスは2025年までに約386億台に達することがわかります。

IoTは、Web開発の未来を形作る、最も強力なテクノロジートレンドのひとつです。このテクノロジーには、次のメリットがあります。
• スケーラビリティ:データの配信や収集を確実に行いますが、データ量に左右されません。
• 信頼性:データの収集と配信を考慮した、遅延やエラーのない正確な結果が得られます。
• サポートとセキュリティ:IoTによって、ビジネスデータとユーザーデータの両方を保護できる強力なセキュリティテクノロジーが得られます。
プッシュ通知は、ブラウジング中にユーザーの目の前に表示されるクリック可能なポップアップです。この技術は、企業がオファーやメッセージなどの情報を素早く伝えるための手段として使用されます。ノートパソコンやスマートフォン、タブレットなど、あらゆるデバイスに実装できます。
プッシュ通知は、プログレッシブWebアプリで最も好まれている機能のひとつです。ユーザーの注目を集め、リテンション率を高める役に立つ強力なツールです。FacebookやGoogleなどのインターネット大手会社は、すでにこのテクノロジーを自社のWebアプリケーションに実装しています。
2021年には、このテクノロジーが多くの企業で採用されました。また、こういったインスタント通知は、電子メールのような一般的なコミュニケーションチャネルに取って代わる可能性が高いです。プッシュ通知は、オンラインショッピングサイトや既存のブログなどのWebサイトに簡単に組み込むことができます。そのため、2022年はプッシュ通知がより多く目につくようになるでしょう。
プッシュ通知は、次のような点でWeb開発に役立ちます。
• ユーザーエクスペリエンスを向上する。
• 訪問者を誘導し、クリック率を上げる。
• さらなる利益率をクライアントに約束する。
最後に
2022年、現在のWeb開発のトレンドによって、企業が顧客とやり取りする方法が変わるでしょう。この記事ではWeb開発において、ユーザーエンゲージメントを高める新たなテクノロジーについて説明しました。最新技術を採り入れることでWebサイトは競争力を保ち、優れたユーザーエクスペリエンス提供できます。
2022年に進展が見込まれている新しいWeb開発技術のトップ10を紹介してきました。これらの技術を取り入れるため、システム開発で信頼できるパートナーをお探しですか?カオピーズのチームは、お客様のアイデアを現実へと変え、ビジネスを向上させることを喜んでお引き受けします。
プロジェクトについてのご相談は、ぜひカオピーズにご連絡ください。弊社のエキスパートたちが、その実現をお手伝いします。





